There’s a new set of performance assessments coming down the pike for Google’s search ranking algorithm. Core Web Vitals (CWV) is taking its place in Google’s search algorithm—and as this change rolls out, website creators and owners need to learn how to leverage Core Web Vitals to deliver faster-loading sites with better user experiences.
A high-performing site drives increased interaction, improved visitor satisfaction and ultimately, more conversions for your site.
1. The importance of user experience
Your visitors come to your site ready to explore the experience you’ve crafted for them—but they’ll never enjoy what you’ve built if it takes too long to load. Users will bounce from even the most captivating webpages if they’re stuck waiting for them to finish loading.
This is one reason why Google is emphasizing website performance, meaning speed, as a ranking factor on its search engine. When all other factors such as credibility and authority are comparable, faster sites rank higher in search results.
The relative simplicity, transparency and actionable insights of Google’s Core Web Vitals make an excellent resource for understanding and monitoring your site’s performance.
2. Understanding Core Web Vitals
Core Web Vitals is a new set of assessments based on field data (anonymized data collected from actual visits to your sites) designed to standardize and simplify how site owners monitor three key elements that impact site performance: loading time, interactivity and visual stability. Because these metrics are based on actual user data, Core Web Vitals scores are fluid and change as users interact with your site.
Core Web Vitals assessments are shown as both numerical scores and simple labels, so you can see at a glance how well your site is performing.
- Good CWV scores mean everything is happening quickly and smoothly. This means your user experience is doing just fine.
- Needs improvement CWV scores alert you to issues that may be slowing down your site.
- Poor CWV scores warn when your UX is seriously falling down on the job.
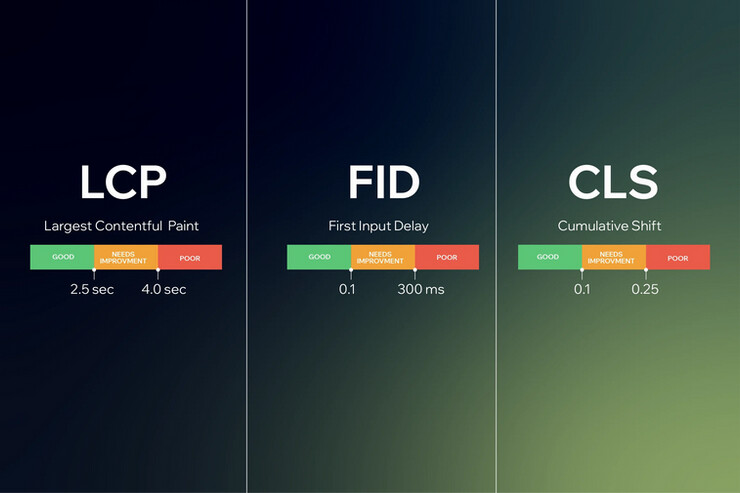
Core Web Vitals assesses three essential UX aspects that affect how fast your site performs:
-
Loading: Largest Contentful Paint (LCP) analyzes the time it takes to render the largest visible image or text block. To be in good standing, your LCP should be within 2.5 seconds of a user landing on your page.
-
Interactivity: First Input Delay (FID) refers to the time it takes for the browser to process the event handlers of a user’s first interaction with your page. FID measures page responsiveness and interactivity, with a “Good” rating equaling no more than 100 milliseconds. Note that FID only measures the “delay” in event processing; it does not measure the event processing time itself nor the time it takes the browser to update the user interact after running event handlers.
-
Visual Stability: Cumulative Layout Shift (CLS) measures the visual stability of your site. It can be frustrating and harmful to your site experience if calls-to-action or forms unexpectedly shift as users click, so aim to keep your CLS score under 0.1.
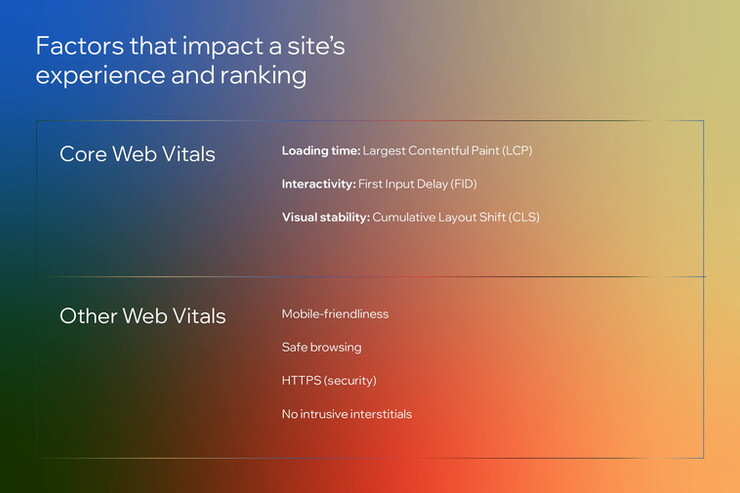
3. Other elements that impact your site experience & ranking
While not measured by Core Web Vitals, it’s wise to know about other site elements that determine the health of your site (and which can impact its search engine ranking).
-
Mobile-friendliness: Users should be able to read and use the mobile-friendly version of your site without having to pinch or zoom in to read content.
-
Safe Browsing: Google uses Safe Browsing to ensure that sites don’t contain “malicious” or “deceptive” content. You can test your site with a Security Issues report .
-
HTTPS : Your site’s safety and security—both for you and your visitors—is paramount, and search engines take this into account. HTTPS uses an encryption protocol and is more secure than serving your site over HTTP.
-
Intrusive interstitials : By law, websites must inform users about things like data collection and privacy policies by displaying interstitials, but intrusive interstitials can hinder content accessibility.
4. How Google collects Core Web Vitals field data
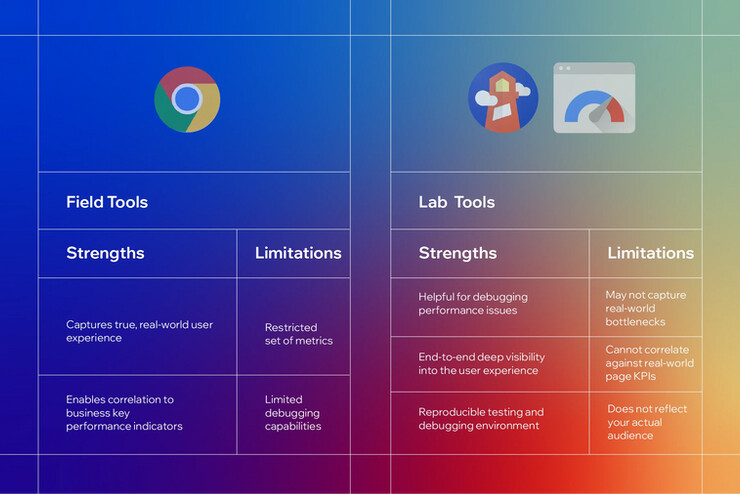
Core Web Vitals relies on field tools to report the experiences of actual visitors to your site. Also known as Real User Monitoring (RUM), field tools offer valuable insights into how real users experience a website.
-
Field data includes key metrics such as loading time and transaction paths that gauge how visitors interact with your site. To compile these insights, Core Web Vitals draws on data from every user-consenting Chrome browser around the world. In every web session (per URL), Chrome collects performance metrics, reports Core Web Vitals metrics to Chrome User Experience (more on this later), and aggregates this data for every site.
-
Lab data is another way to measure your site’s performance, gathered by lab tools, including Google’s Lighthouse and PageSpeed Insights. While not relying on real user data, lab tools can help you understand how a potential site visitor may experience your website and give you reproducible results helpful for debugging and testing. Lab data is helpful for understanding how your site may behave, especially if there isn’t sufficient field data to report on your site performance. It does not, however, directly impact Google page ranking.
5. Tools for measuring your site’s Core Web Vitals
To better integrate the insights of Core Web Vitals with Google’s suite of measurement tools, Google is now incorporating Core Web Vitals metrics into its other popular measurement tools, including some that have historically focused on reporting lab data. Here’s how and where to find your Core Web Vitals assessments:
Field Tools:
-
Google Search Console Core Web Vitals report: Naturally, your first stop for Core Web vitals is your Core Web Vitals report in the Google Search Console (GSC), which reports how quickly your pages load over any given period. This report analyzes all the pages on your site, checks their scores against Core Web Vitals data and puts these into buckets, with separate scores for desktop and mobile.
-
Chrome User Experience (CrUX) : The Chrome User Experience Report is powered by real user data measurements of key UX metrics across the public web. The data is aggregated from users who haven’t disabled their usage reporting. You can set up the CrUX Dashboard on Google Data Studio to track an origin’s UX trends.
Lab Tools:
-
Google Lighthouse: Google Lighthouse audits for performance, accessibility, progressive web apps (PWAs), SEO and more. Along with Core Web Vitals LCP and CLS, Lighthouse measures the following metrics:
-
First Contentful Paint (FCP) : FCP marks the first point during page loading when users see something on their screens. As a result, FCP addresses the “is it happening” facet of a page’s loading experience. A short FCP value indicates that a page displays some content quickly. - Speed Index : Speed Index measures the rate at which content is visually displayed during page load. This is very important for a great user experience. - Time to Interactive (TTI) : TTI measures how long it takes for a page to become fully interactive. For example, TTI will tell you how much time it takes after the page loads before a user can click a button and receive an immediate response. - Total Blocking Time (TBT): TBT measures the total amount of time between FCP and TTI, where the main thread was blocked for long enough to prevent input responsiveness.
-
Google PageSpeed Insights: PageSpeed Insights (PSI) is a Google tool that provides both lab and field data about a page and assesses page speed. The lab data is generated using Lighthouse, and the field data is retrieved from CrUX. When analyzing a URL, you’ll receive two separate reports — one for desktop and one for mobile. These two scores will likely be different because:
– Mobile devices generally have slower processors than desktops.
– Mobile devices need to resize images and site elements to fit the viewport.
–PageSpeed Insights displays the site loading time on mobile with a simulated 3G connection.
Remember that a site’s performance can vary dramatically based on a user’s device capabilities, network conditions and other processes running on the device. As noted earlier, because Core Web Vitals metrics are field data drawn from actual user interactions with your site, your Core Web Vitals assessments will fluctuate more than the lab data measured by lab tools.
Exciting news. How will Sparkle update for the CWV?