I am trying to set all objects on my website to fade out when they reach the top of the site.
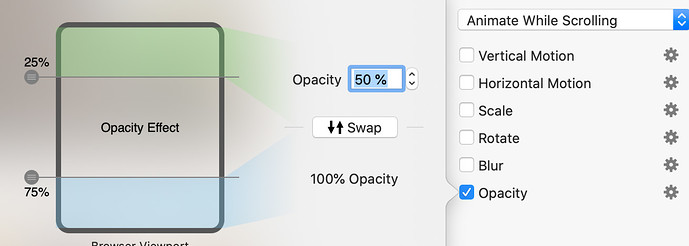
I created some text-objects and want them to start to fade out when they reach 20 percent of the top screen. But when I select multiple objects i can only see the default settings (25% and 75%) and i cannot alter them. So do I have to selects every object individually and change these settings??
We are talking about 40 Images and Text-Objects…
Or is there at least a way to set one setting as default??
@PeteHikers, My understanding is the scroll animation is set against per element on the page. The other way is you can group a number of elements, say 5 sets of 8, and assign animate to scroll per group.
If you just want one default setting then select all the elements into the one group.
thanks! Thats a pity, so if i want to animate say 100 elements individually i really have to set everything manually? ouch
Hello @PeteHikers
You can select an element and copy the style …

… and then paste the style to the next element.
That will also copy the animation with the individual settings.
But of course all other style elements will be copied as well, such as border, rounding, shadow … so that may not what you want, if you have different styles for elements.
As far as I know there is no possibility to just copy and paste the animation, but it works with copying the style.