I’m using an image as a background (full width), it shows during design, but it doesn’t show on browser (Firefox, Edge, or iphone) after publishing. I’m using Sparkle 3.1 (8483) in an imac with Big Sur 11.4. Very much appreciated if you have any ideas as to why this may be happening. See creenshot below. See site at http://hidalgoscafe.us
Hi.
As far as i can see, the background image has been uploaded. Your page is really insecure. I have access to [don’t tell here]
https is missing!
Mr. F
Hi Chico,
I think, if you make the Box “transparent” then you should see the Image, my guess!
Thank you for checking it! please post a screenshot of what you see on your browser window. No need for https since there is nothing to sell, and nothing is being requested from visitors…that’s my reasoning…can you explain more in detail why you think I should have a secure certificate?
Here’s whats in my screen. Just the box with the fill, without the image.
It may be a lot of things, but for the basic ones, did you tried to remove the box and insert it again?
Also, im supposing you’ve used the Box widget and then inserted the image as content. Did you tried inserting it as a Image widget?
Thank you for the idea, but it didn’t work…I made it transparent and the background just became “white” still no background picture. Any more ideas?
Thank you for your ideas,…removed box, replaced with an image widget…still image not showing
Can you say whats the image extension? Or even better, share it with us so we can test on our end?
Primo, I inserted the image with the image widget, and it shows where placed. see screenshot…next step is to make it bigger and place it on the back to work as a background
sorry, think i’ve said it wrong. The actual Image file, it’s in which extension, like .png, .jpeg, .jpg, etc? Can you share the image file with us?
extension of the file is “jpg”
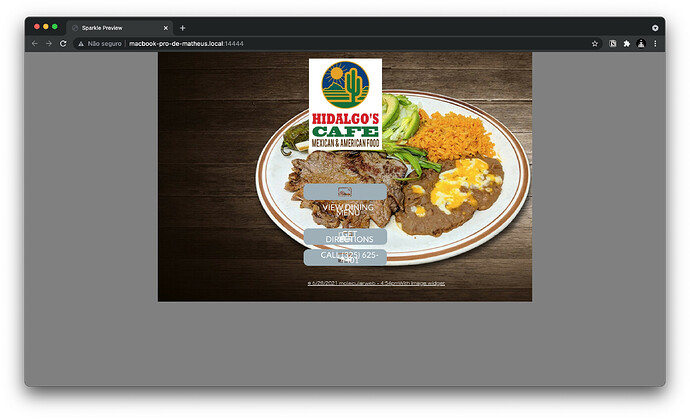
Okay so I’ve used everything you have built on, here’s everything working fine.
This means some things, but I ain’t sure on which one it is:
-
Some sort of cache going on your machine / Sparkle. Try renaming the image file and re-adding it to your project - or even creating a new project altogether.
-
Something regarding your host on images getting fed to the internet without proper SSL. May be a long shot, but there are a bunch of web hosts around that are limiting in some ways.
I think it’s some kind of cache for this project, maybe making a new from scratch will serve you better. Also, the PDF file on the first button isn’t working - document sharing is somewhat a tip on security sometimes.
Ok Primo, let me try recreating site from scratch, and renaming the file. I’ll post results. Thank you!
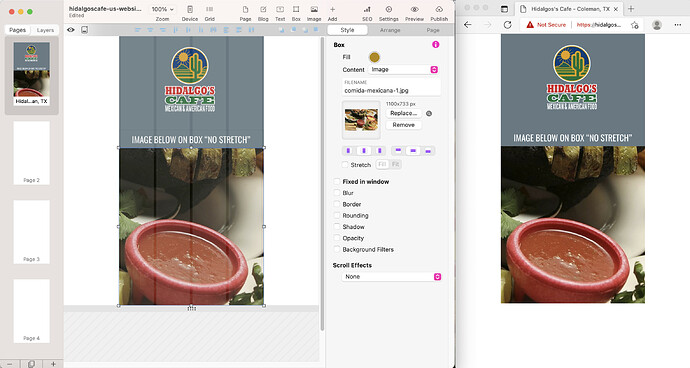
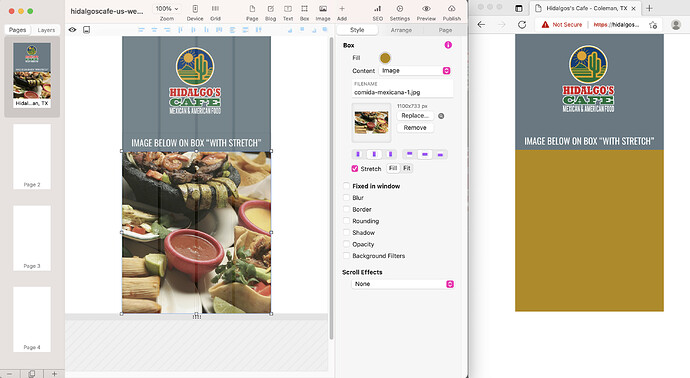
This is built from scratch. May be there is something wrong with the “STRETCH” option because when I uncheck it…the published site shows image OK. See screenshot showing spark and published site, side by side.
Hi.
Web servers, browsers and search engines may think differently.
You have changed the page and narrowed the problem a bit to the stretching option. Your first button needs to be adjusted. When you hover with the mouse it changes its color, but not the text. You can’t read it anymore.
Mr. F.
Would you please email us the project at feedback@sparkleapp.com, we’ll take a look. That looks like it should work, there must be an explanation.
good point about the SSL, thank you for your observation about the first button; I’ll make the recommended changes, and thank you for taking the time to help me; by helping me you re also helping others who may be facing similar problems.