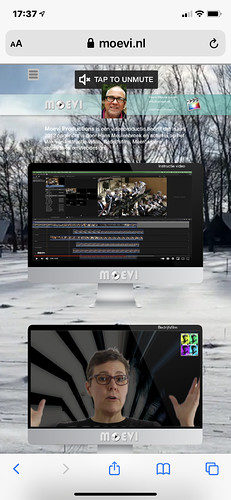
I’ve changed from Youtube to Vimeo for video quality reasons. Now I’ve changed the page background setting to Vimeo in Sparkle. I’ve selected “mute” and the iphone shows the video but mentions “tap to unmute”. This stays visible. When I don’t select “mute” the video will not auto-start in some browswers. Any best practice suggestions?
https://www.moevi.nl/ Best regards, Hans
Thanks @FlaminFig that was clear. But how to delete the “tap to unmute” on the iphone? And tapping doesn’t work. I didn’t have that problem wen using Youtube.
Ok I’ve found out what happened. On this site it functions when I publish the Vimeo video with mute deselected https://www.droneclubborne.nl/videos.html
The reason why was because I used drone footage that was video only and no audio.
I’ve now saved the snow video in FCPX as Video Only and published it in Sparkle with mute deselected. Now it runs on my iphone without the message “tap to unmute”
Lesson learned: when using a video as background on a page then use one that was saved without audio!
Interesting. Setting a video as muted is necessary in some cases with Chrome, because when Chrome doesn’t have the video in its cache it will assume the video to have sound, and won’t autoplay unless you set it as mute. Really hard to get this right.
On Chrome indeed no autoplay… So I changed the setting to mute the video… but then I see on my iphone the message “tap to unmute” but that doesnt work when the video is full screen without controls?
My guess is that button is placed by vimeo. I’m afraid that if vimeo doesn’t have a setting to disable that, there’s really no way to make it work.
Thanks Duncan, will investigate further and when necessary adapt the design. The “tap to unmute” icon is on the same layer as the video so I can put something on top of it that is not transparant.