I’m looking at a bunch of web building apps to replace the ones I’m using that are going to stop working when I upgrade. Sparkle is high on my list, and I’m about to start watching videos and play with the download. Here are some questions I’m looking for answers.
-
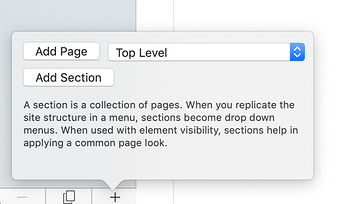
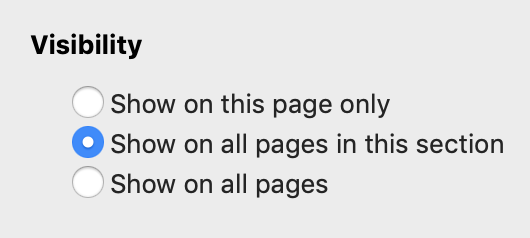
I have lots of pages that are all the same format except for the text. I saw that Sparkle doesn’t support templates. I’m thinking that I can create an outline that I can duplicate and fill in the specific content for each new page. But is there a way to make updates that cascade to all of the pages?
-
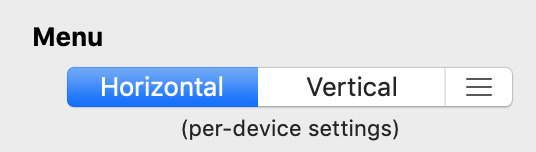
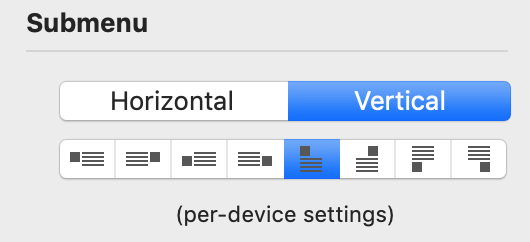
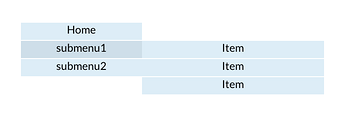
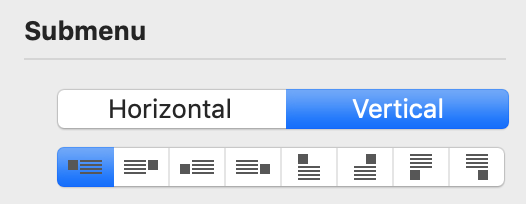
How easy is it to create vertical menus that have fly-out menus when you hover over a top-level menu item? And then be able to place that menu into a header that stays at the top of a screen as you scroll down?