Hi,
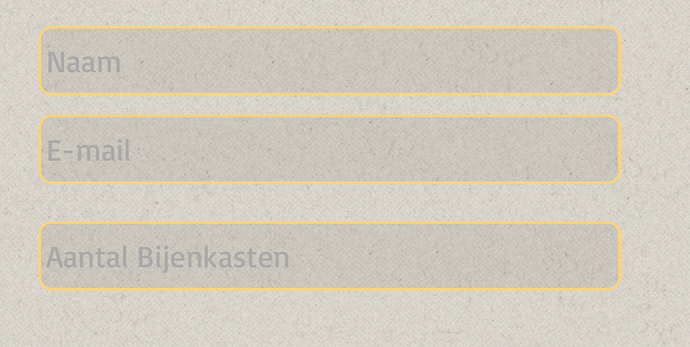
I am working on a website and the placeholder text is very light.
Is there a way to make the font pop up more?
Thanks in advance!
@Swedutch, The placeholder text itself can’t be colour selected. If you convert the placeholder text to “Lorem Ipsum” then you are able to change the colour…
I do not understand what you mean exactly
@Swedutch, You mentioned placeholder text. Do you mean when placing the text box you see that squiggly script inside the container? The squiggly script text can’t be colour changed.
If you mean you have text placed then yes that can be colour changed by selecting it and then in the right hand panel under the “Style” tab you’ll see you can style the font including its colour…
@FlaminFig, I am making a contact form and want people to fill in what I want from them.
My background of the text input is 10% grey and the color of the placeholder is also grey. I do not want pre-filled content.
The only solution is to make my background light.
@Swedutch, Yes that is another thing we haven’t got colour control over - the “placeholder text” for the text input containers. It is something that Duncan & Team are aware of so I’m sure it will be something we will see in the future! 
For now the only way to change the colour is through a bit of CSS or like you said edit the background.
Currently via tiny bit of CSS:
We should add a setting for this.
@duncan, yes that would be nice! Thank you. Now that I found the forum I do not have to bother you. 
@FlaminFig, thank you for your reply.
Forget it, found it!
Thank you so much! Now I know!