Hi All,
I’m having problems changing the Hamburger Menu font size. Although there seems to be that option, it isn’t working for me.
Do I have to select something besides the Hamburger image in the phone device section?
I have tried changing the font too, as a test, but that doesn’t change either.
I am using 4.2(16700) in Catalina 10.15.7.
Thanks in advance for your help. If there’s something I should be able to find by searching, I haven’t seen it.
Hi.
The error description is a bit poor.
The hamburger menu itself has no font. It is merely a graphic. You have to select one of the dropdown elements, i.e. a menu item. Then you can set anything you want.
Mr. F.
Thank you for your answer Mr. F.
Most of the menu changes in the Inspector for portrait smartphones work. I can change the colour of the background and sizes of the width and height, but the font changes don’t work.
I assume you mean to select the name of the menu item at the top of the Inspector. I have done that, but the text size won’t change. Unfortunately the text size which defaults is too small for a telephone screen.
Thanks again.
Hi there.
Please post a screenshot that shows what you are trying to do.
Mr. F.
Can the color of the hamburger graphic be changed, and how, please?
The basic grey default is ok but I’d like some more options.
Thanks!
The best way is to replace the icon with one you like better.
Mark the word “menu” in the right inspector. Then you should only see the hamburger icon on the canvas, no menu points.
Now select “replace” and choose something else, same size, different color.
The web is full with free icons for that.
Mr. F.
1 Like
Mr. Fozzie,
Thank you for your continued patience and interest.
The text size of the menu is too small as you can see in the attached screenshot from my iPhone Xs. I would expect the Font controls in the Inspector would change the size. When I use the bar to increase the size, the menu just flashes on and off.
Hello.
OK I see where you are going.
This could be a space problem with the horizontal menu. The buttons may be too small for a larger font.
For the smartphone I would go for a vertical menu and make the buttons larger. And then increase the font size.
But then you have to “play hide and seek” with the menus! Hide the horizontal on the smartphone layout and vice versa.
Mr. F.
I have a similar issue. I’ve set Sparkle to use the Hamburger menu on smaller screens and horizontal buttons on the larger screens. When I first started, the non-hamburger version used a serif font, but that has been changed successfully to a sans-serif font. However the hamburger menu (four items) now shows three of the menu items with the original serif font and the last menu item with the sans-serif font. Selecting the page name in the Style properties on the right shows that all 4 are set to a sans-serif font, but font and size changes are only applied to the fourth menu item. It appears to be cached somewhere? This behaviour is shown both when editing and when the page is published.
OK, I think I have found where the issue lies, but not what is causing it. Looking at the HTML of one of the pages I could see the following code:
<ul class="menu-dropdown-1 v12 ps36 s40 m4" id="m2">
<li class="v10 ps35 s41 mit3">
<a href="./" class="ml2"><div class="menu-content mcv3"><div class="v10 ps35 s42 c31"><div class="v10 ps37 s43 c32"><p class="p6 f11">About Us</p></div></div></div></a>
</li>
<li class="v10 ps38 s41 mit3">
<a href="#" class="ml2"><div class="menu-content mcv3"><div class="v10 ps35 s42 c33"><div class="v10 ps37 s43 c32"><p class="p6 f11">Contact</p></div></div></div></a>
</li>
<li class="v10 ps38 s41 mit3">
<a href="faqs.html" class="ml2"><div class="menu-content mcv3"><div class="v10 ps35 s42 c34"><div class="v10 ps37 s43 c32"><p class="p6 f11">FAQs</p></div></div></div></a>
</li>
<li class="v10 ps38 s44 mit3">
<a href="examples.html" class="ml2"><div class="menu-content mcv3"><div class="v10 ps35 s45 c35"><div class="v10 ps39 s46 c36"><p class="p6 f12">Examples</p></div></div></div></a>
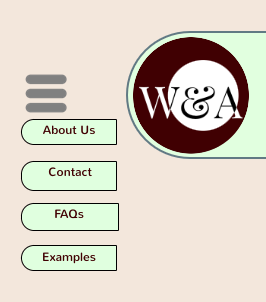
I edited this so that the s, c, p and f values for the classes seemed to make more sense for their position in the menu, and it has changed the behaviour for the one page that I edited. It is still wrong in Sparkle but OK on a live browser page. I’ve attached before and after screenshots. Hopefully this will help to find the root cause of the issue.

Mr. F.
Thanks again for responding. I’ve been a little busy over the last few days and can only respond now.
I have another website which also uses three pages and the resizing of text works properly with a hamburger menu. Changing the font size changed the size of the background for each of the menu names.
Before trying your suggestions I found that experimenting with the settings messed things up even more. So, I decided to delete the menu and start again. The second time it has worked as I’d expected.
As wobberly said regarding his or her issue, I’ve got around the problem but don’t know what caused it in the first place.
I had taken screen prints showing that I had chosen different font sizes (70 and 269 points) but the seize in the men stayed the same. As that is kind of redundant now I won’t upload them.
Regards.
Mike
It is always great to share here the going ons, but I think when it comes to inconsistent technical issues it is best to let Duncan know on feedback@sparkleapp.com where him and Daniel can work their magic to find out what could be going on. This allows them to iron out the bug if it is a bug.
1 Like
Hi.
Don’t worry. I had other things to do as well.
In fact, sometimes it’s better to just start cleanly from scratch if you get caught up in the settings.
Still, the errors described seem strange to me. But without being able to see into the projects, it’s just guesswork. But the main thing is that it works now.
Mr. F.
Thanks FlaminFig.
To save Duncan’s time I’m always reluctant to drag him in at first as I’m sure he is very busy. I tend to think that if it’s an issue in which he would like to see the original file, he’ll ask for it here. I’m assuming at first that it’s not a bug but a setting I’ve made which has messed things up and that someone here may know what I’ve done.
I’m very grateful for this site and all the people who respond. Many thanks. I’m sure I’ll be back with another question.