Dear Sparkle Community,
I am a fresh Sparkle explorer. I am trying to re-create and modernize my wife’s web-page: https://www.solunarising.at/oldsite/en/home.htm
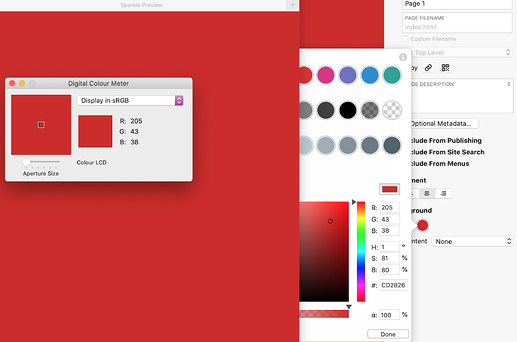
As a beginning I created a wide-box on the top of the page, and filled with a gradient of the dark and light red tones. I put in the colors in RGB values. They are correctly set as to number values. But - they show differently on screen. Neither the dark tone nor the light tone match the number values.
To give an example: the lightest color should be 205:43:38 RGB, but is depicted as 189:58:38 on screen.
What am I missing?
Chris

 Thank you so much, Duncan!
Thank you so much, Duncan!