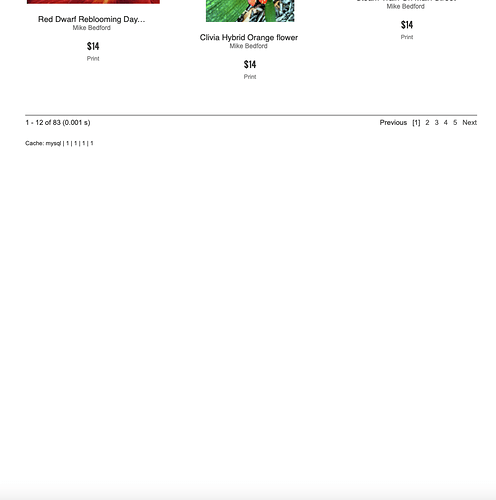
My question involves how to manage the blank space at the bottom of the page where embedded content is present, especially with other standard elements present. Sparkle’s live preview shows the footer space much tighter than it displays online. Here is the Safari view of the bottom of one of my pages (with Fine Art America content). Note the huge white expanse:
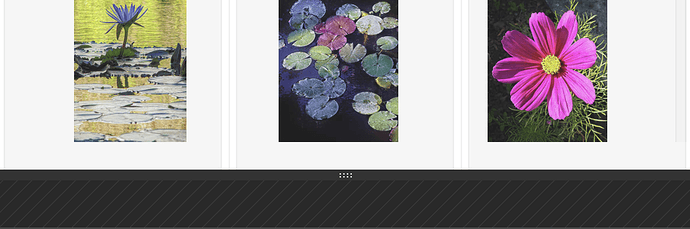
Here is the Sparkle layout view of the same page, with the box sized for best live preview display:
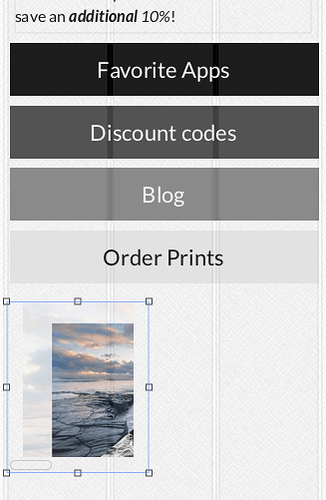
On the mobile layout where I have nav buttons at the bottom of normal pages, I had to put them at the top above the embedded content because I can’t predict how long the embedded content will be! The buttons will either overlap the content or float way below the end of it.
My less-than-desirable workaround:
A small bit of one of the two embed codes I am using on different pages, if this gives anyone any clues as to being able to wrestle it down:
height=600&autoheight=true’ style='display: inline-block; width: 100%; height: 820px
It takes too long to do trial-and-error with all of the Sparkle output and subsequent FTP for each minor tweak of the embedded content box size, because the live preview is seemingly off. Ideas?
I can provide live URLs if asked.