I just imported my old site and the way I had it set up on the old site, when I added material (text and/or images) at the top of the page it pushed the previous material down the page and kept the previous image and text in alignment. I was told that was only possible to do in Sparkle by making the page a Blog page?
How do I convert an imported page to a Blog page and is it possible for a Blog page to be the Top Page with menu links to other Blog pages?
@jimjumper, I haven’t played enough with the Sparkle Blog but I do know when importing a blog page from a website it will lay it out as a normal webpage and not a blog page. You will need to do the rest to make it a blog page - copy and past into a blog post.
You make the blog index page as a top level menu link in two ways…
- using the auto menu, hide the auto generated blog and add manually “blog” that you then link to the blog index page
- using buttons you assign to pages, in this case the blog index page
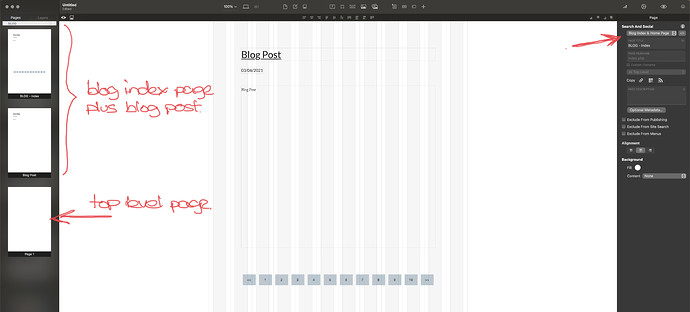
You can also make your blog index page your website’s home page by assigning it so in the right hand panel, as per screenshot…