Hi,
Searched the topics but no result.
I want to export for both mobile phone and regular website.
I know I need to export both.
On my server do I need to have a seperate folder for my mobile phone export?
How do I point the user to the right one?
Main FTP —> public HTML—> website
Main FTP—>public HTML—> Mobile phone folder—> phone website
Thank you.
Hello @ABoisvert
You only have to export once, all versions of your website, that is all the layouts that you created for different devices, are published into the same folder on your web server.
Everything is in the HTML code that Sparkle generates … so the device (PC or smartphone) “knows” which is the correct version of your website to load. This is done with breakpoints … so the users are always pointed to the right website layout.
I’m sure @duncan or someone else can explain this better, from a technical point of view. 
1 Like
Thanks.
But I can’t select both.
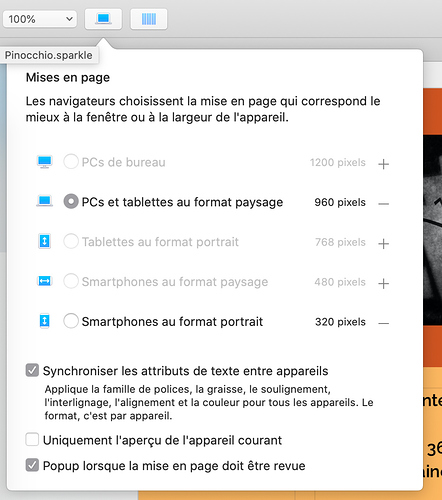
In this window, you select the layout you want to work on and make changes to that particular device layout.
When you export your website, there is no need to select both layouts … both layouts will be exported automatically.
1 Like
Hy.
I just created a new site (based on a members template shared here).
On smartphone the url points automatically to /mobile. There’s no content for that.
I have made adaptions to all devices in Sparkle and published the site to FTP.
Any hints?
URL is www.maniacs.theater
Hi @captainslater
I just tested this. Yes, the smartphone tries to load the website under maniacs.theater/mobile and there is no content.
I’m not sure … my guess is, that in your web hosting settings there is a redirect for mobile devices to the /mobile folder … could this be? Do you have any special settings for mobile devices on your web server? Maybe you can check in the control panel of your hosting?
Sparkle exports the website for all devices to the same URL (folder on the server) and then device “decides” which version of the website to load, so there should be no /mobile folder on your server.
Maybe someone with more technical knowledge can give you detailed instructions … I hope.
@captainslater, The file structure used is not how Sparkle publishes a site.
With the member’s template is there a second Sparkle file representing the mobile device?
From the URL file structure it looks like you have a totally seperate mobile website which isn’t there.
@captainslater
@FlaminFig
In that case, we have to ask @WebRoyal, because I think that one of his templates was used …
There is an embedded HTML command to forward mobile users to a different site. It should be somewhere around the header area. Just remove it to stop the forward.
2 Likes
Wonderful, the mystery is solved! 

Thank you. Solution found within the other thread.