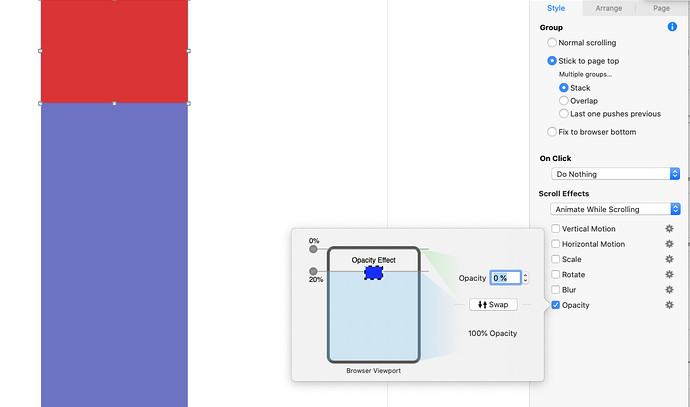
Hi all, this is my first time posting here. I have a small query with animate on scroll. It is probably be being a bit thick, but I can stick a group (I can’t do this with individual items can I?) to the top of the page and have one of the elements in the group fade to 0% once I start scrolling. However, I want to do it the other way, whereby it is 0% at the top of the page, but as soon as I start scrolling it appears. The logical thing seems that if I click the swap button, it should achieve this. However, it doesn’t. It still starts at 100% opacity and stays at 100%. I have attached a screen shot of a couple of boxes to show you want I mean. I would like the red square not to be visible and then once I scroll it appears.
Another issue I have is a similar one, with animate one scroll. What I am looking to achieve is the logo at the top of a page to be 100% size, but then when I scroll it animates to 70% size (stuck to the top of the page), once I have scrolled 33% down. I can achieve this to an extrent, but it always scales from the bottom, leaving a gap between the top of the logo and the top of the page. Can I set it so it scales from the top, so remains stuck to the top? Also, it is continuously gets smaller and doesn’t stop at 70%. Currently, even once it gets to the 33% position, it just keeps scaling until it disappears.
Thanks in advance for any help with this.