I am in the process of creating my own idea of a gallery for my art.
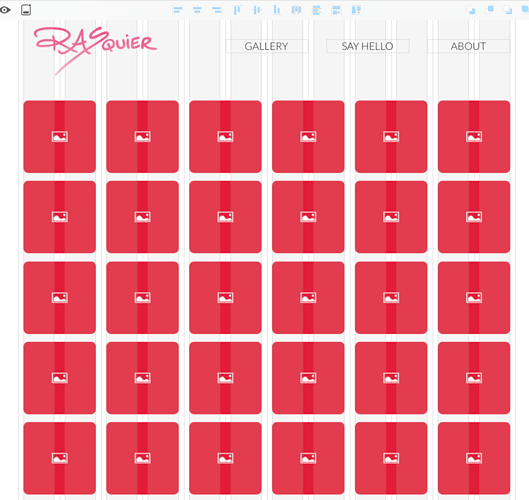
I want to have a page of thumbnails at say 140 px square. I start with a column grid of 6 by 10 images. If I stretch the window wider or make the window narrower, I would love for the images to stay at 140 px square and the amount of images across the page gets higher or lower. Kinda like text wrapping in a paragraph but with images. If the page is stretched wider you may be able to see 8 or 9 140 px square images across, you make the webpage narrow on screen and then you see 4 images across and 15 image down.
Is this possible?
When someone clicks on the image it will take them to a separate page with the image larger, the title, medium, size, price and purchase button. I have also set up next, previous and back to gallery buttons. The next will link to a full page of the next image in the row from the gallery page. This means I will be creating 60 separate pages for the 60 thumbnails. A daunting task, but I really would like to be able to add all the info needed for each individual piece of art and a purchase button. I’m also hoping the number ends up over 100, at the moment I have 3 pages of done.
I love Sparkle, I have been using it for a number of years now. I am happy I switched to Sparkle. I am an old school designer and I do not want to learn to code. I am trying to transition from full time designer & part time artist to a full time artist and maybe part time designer or just designer for myself.