I am not an experienced web designer (not even a web designer!)
I have even less experience with graphics packages.
But, I have been creating some images to go in the gallery at the top of my page. I know the size of the gallery box (947x257) in Sparkle.
When I create an image in my graphics package, I can’t seem to get it to sit correctly:
Either on ‘fit’ setting, the image does not fill the width of the gallery box, or on ‘fill’ setting, the image is expanded to fill the full width, but then elements at the top of the image get hidden under my translucent menu bar.
The image/canvas sizes are the same size (in pixels) as the box, but even if I try enlarging or reducing them to get them to sit correctly, I can’t get it right.
I’m probably missing something completely obvious, so could someone please put me out of my misery? 
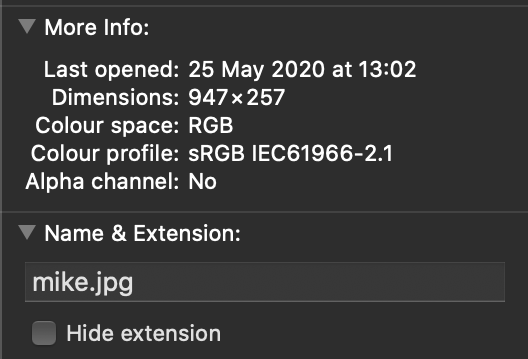
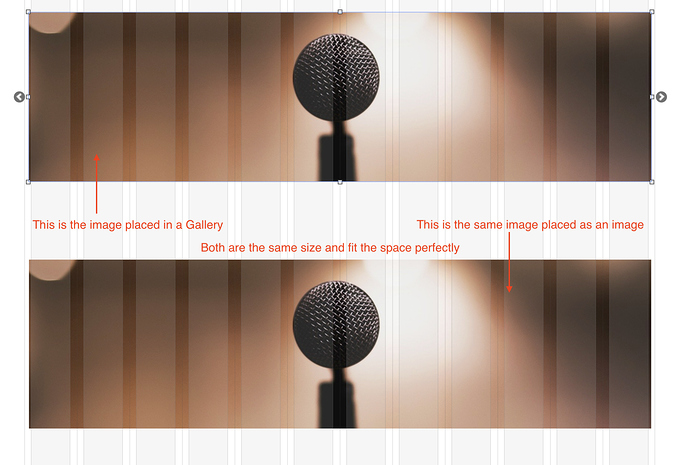
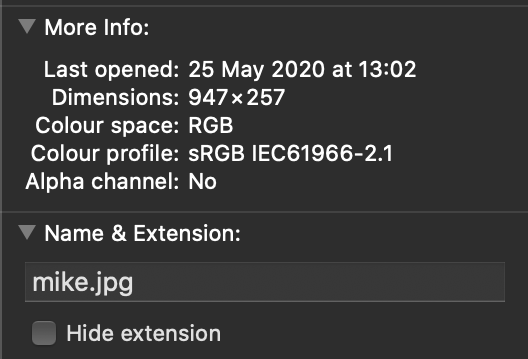
I don’t see the issue. I’ve created a gallery to the same dimensions as yours, and created an image with identical dimensions in Pixelmator. When the image is added, it fits perfectly as can be seen from the illustration below. I’ve also placed the image as a normal image on the page so you can see that they are the same. The only thing I can think of is that somehow, your images are having their aspect ratios changed upon export from your image editing app. If you right click on the image file and select Get Info you will be able to see the exact dimensions of the image.

If these are the same as the dimensions of your gallery, the image should fit perfectly.
I’ve attached the image I used below to add to your gallery so you can see how it fits.
@francbrowne, Yep that all looks correct! What @vk2003 is getting at is how the image presents itself in Preview. It won’t be the same as you see it on the Sparkle canvas.
It is something the Sparkle team is looking in to! 
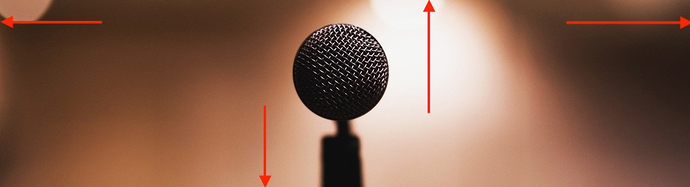
Interesting, I’m still not seeing the issue. I’ve added some edge pointers to the image and placed it again into an image gallery. When previewed I see that all the edge pointers are showing the boundary of the image correctly.
Maybe there has been a recent update that has corrected the problem. I’m using 2.8.12 (4336)
Best to have @vk2003 present a screenshot or two like you have done to properly nut it out.
1 Like
So essentially, the problem was that I was being dense.
I apologise for troubling you, but am very grateful to both @francbrowne and @FlaminFig for trying to teach an idiot.
I had forgotten that I have made the gallery larger, and then obscured part of it with a wide box, within which sits the menu.
Images were sizing to the larger gallery box and the top of the image kept being obscured by the menu…
Simple really…
1 Like