Hello, I was just wondering if Sparkle provides the possibility of Guidelines (like in Pages / Keynote)?
I use guidelines all the time and it seems like the would fit so well with the Sparkle workflow.
Right now I am using a very manual process of creating boxes set at a certain pixel width or height and using them as snapping guidelines. It is quite tedious and clunky but for now I have not figured out another way of doing things… any ideas would be most welcome. Thank you! 
Hello again @Marmalade 
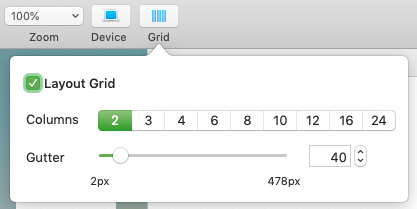
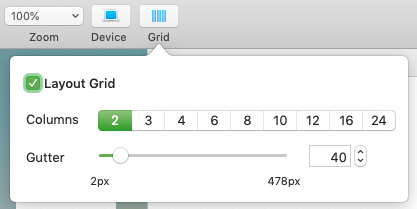
Sparkle doesn’t have guides (like Pages or Keynote) but has a “Layout Grid” that you can adjust to your needs … maybe that could help you with placing the elements?

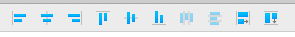
You can also use the format bar to align several objects on the canvas, or make them the same size, as described in the documentation “The User Interface” (point 5):

https://sparkleapp.com/docs/the-user-interface.html
I hope that maybe this can help you to speed up your workflow. 
1 Like
Hi Marmalade, in addition to the layout grid you can use anchor points as horizontal rulers. You can place as many as you want and elements will snap to them.
3 Likes
@sfbdesign
That is very clever!  I like that.
I like that. 
Hi @Shadowfax, thank you for your reply. Yes, I do use the grid and it is helpful vertically. But sometimes you might still want to align things between gridlines… still, the grid does help.
I also do use the align objects buttons. Maybe I am just not used to using them as much as guidelines - I do miss the ease and speed of guidelines (a lot)… 
2 Likes
Hello @sfbdesign thank you for this clever and helpful workaround! I will try this out. 
1 Like



 I like that.
I like that. 