Hi all, can you override the 1200px default page width in Sparkle? I would like to have 1440px if possible.
Thanks / Paul
Hi @Paul…
Sparkle has set device widths (aka breakpoints) and it is something that can’t be override. You can try CSS-forcing but I wouldn’t recommend it.
Thanks Greenskin, I understand, and you seem to know what you are talking about. But I still wonder why Sparkle choosed to do it that way? There are some really big screens out there and why should we limit ourselves?
yea, with custom CSS you can set stuff besides the width defined, but the visual builder gets a little bit bugged. Would love to at least be able to use 100% of the page. The letterbox style is cool and helpful and good for accessibility, but doesn’t make sense to be forced.
Yes that is a good point @Paul as screen sizes continue to grow.
There comes a point though that the readability becomes a problem as everything is stretched across these very wide screens. So from my take I think anything over 1440 I wouldn’t use…
But let’s see, Sparkle 4 is around the corner… You just never know! 
Hello.
I am going with Greenskin for a bit. A wider screen doesn’t necessarily mean that the web page has to be displayed in full width as well. Many applications, including the browser, live in a window that is smaller than the screen width.
And the readability of a page deteriorates the wider it is. The benefit to the viewer should be the focus, not taking advantage of a large screen width.
However, a breakpoint of 1440 px could be considered. In the end you can adapt the design to it.
Maybe Sparkle 4.0 will surprise us with great new features. And a new wider breakpoint means a lot of work to adapt existing projects.
Mr. F.
Great points Mr_Fozzie, and responsive means responsive, so when you design a page you want to make variations, all the way from 1440px and down to cellphones.
Yes to set free breakpoints would be great. I have a projekt, where the clients page is 1440px and I can not finish it with Sparkle because of the restriktions
Hi
I most definitely agree that we need a wider display option.
Thought you may like to know that I stumbled across a way of exceeding the 1200px limit.
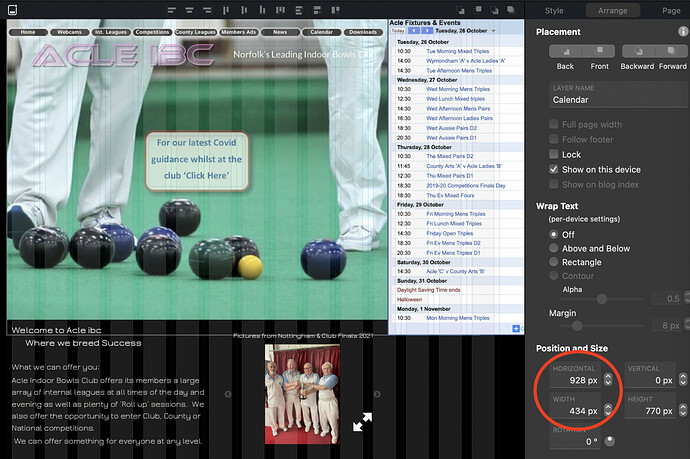
I wanted to add a Google Calendar to the side of my website so I compressed the page content, leaving 320px on the right hand side for my calendar. I then added the calendar only to discover that 320px just wasn’t enough to display it in full. All I did then was to increase the width of the Embedded Frame on the ‘Arrange’ tab and hey presto, it expanded it beyond the fixed parameters.(see picture) As you can see the total width is now 1362px.
When published to the web, all was well also.
Hope this helps people.
Hey OneMill, that is awesome. Would there be a way to increase the page to 1440px without having to use Google Calendar?
tried with other objects and it only seems to work with ‘Embedded Content’ Change the width on the iframe code to what you need and it seems to work. Don’t ask me how though!
Yes the embed element can stretch out beyond the fixed width of the devices, but is is really not a good idea to built out your websites like that…
Paul. Probably already mentioned but I use a lot of wide boxes. Use enough of them and it’ll create the effect.
Maybe something in the Sparkle 4 interation.
-W