Apologies if there is a special name for it, but how do I add an arrow/top button that scrolls with you down the side of the page that you can click on to take you back to the top? Is there a video that shows how to set this up please? Many thanks
Something like this:
- add a full width box and make it transparent
- add a button with an up arrow to the page
- group those
- make the group fixed to the browser bottom
- make the button’s on click action go to the page top
Brilliant, thank you. Life saver. If I want to do the same, but like a tab on the side of the page that scrolls as you scroll down, how do I do that? Thank you
I’m sorry I don’t really picture what you mean. Seems unlikely that it can be done with stock Sparkle elements, but do you have an example of that on a website to look at?
yes I do, its the two coloured tabs on the RH side red & green
Oh that’s possible except not on a side like that. Sparkle popups can show a form or other content when clicking or hovering a button.
Hi @anniegronow,
You can sort of do this by using a group stuck to the page top similar to @duncan’s suggestion.
Create your two tabs, add a third box with no fill (transparent) at the top of the canvas (effectively the top of the browser window). Group all three tabs and make the group stick to browser top with overlap.
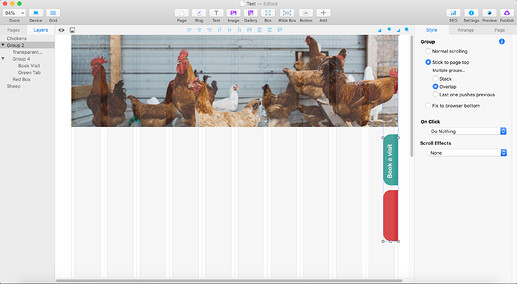
Looks like this:
This seems to work as you would wish. The red and green tabs appear to scroll down but in reality the page content scrolls behind them.
Thank you, you’re a star. I’m going to give it a go. X
Hi Duncan.
This is a test-page: https://rinkon.de/test/dfc/
is it possible to set the “up” button all the way to the right? The field is set to the full width, but unfortunately the box with the graphic cannot be moved accordingly - “all the way to the right” or is there a possibility?
Greetings
Currently only popups can be pinned left or right.
Ok, I see… Thanks you - also for this very good work on Sparkle 4 !!!