Hi all,
again I’m struggling with a problem and need your help.
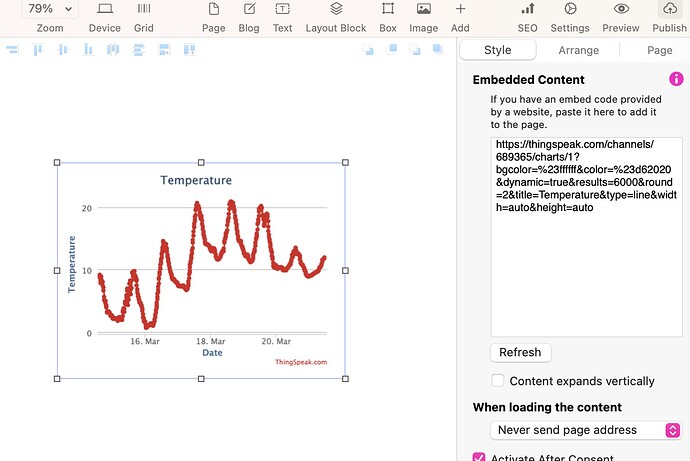
I’ve built my own weather station and it sends every 10 minutes data to ThingSpeak (https://thingspeak.com/channels/689365/charts/1?bgcolor=%23ffffff&color=%23d62020&dynamic=true&results=6000&round=2&title=Temperature&type=line&width=auto&height=auto). Now I want to show this graph on my internet page, I’m building with Sparkle.
I’ve included a picture and mentioned the link above. The problem is, that the graph isn’t shown. The frame of the picture is empty. When I’m clicking to the picture the external page is opened correctly. But that is not what I want. I want no click and the external page shown immedeately (as a “normal” picture).
Below you can see, how I tried to manage it, but…
I hope to receive your support as quickly as last time.
Greetings from Germany!