Hey, I just made a use of the dark / bright color scheme function…
Great so far, but it would necessary to have different logos for both schemes in some cases…
(When the background changes e.g.)
Thank you and all the best!
Hey, I just made a use of the dark / bright color scheme function…
Great so far, but it would necessary to have different logos for both schemes in some cases…
(When the background changes e.g.)
Thank you and all the best!
If the logo is a simple SVG you might be able to use the color overlay feature. The color then follows the same rules as any other color, so the SVG would end up being colored differently.
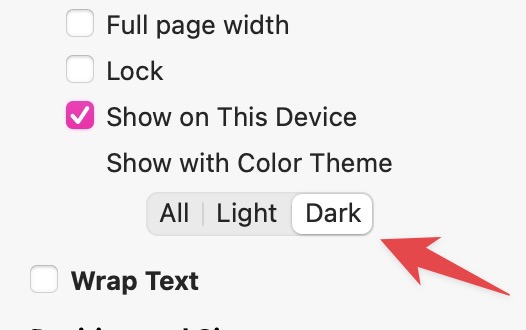
If it’s an actual image, or SVG that doesn’t lend itself to colorization that way, you can duplicate the image element and, sort of like the per-device visibility, you can set a per-theme visibility.
In the arrange inspector: