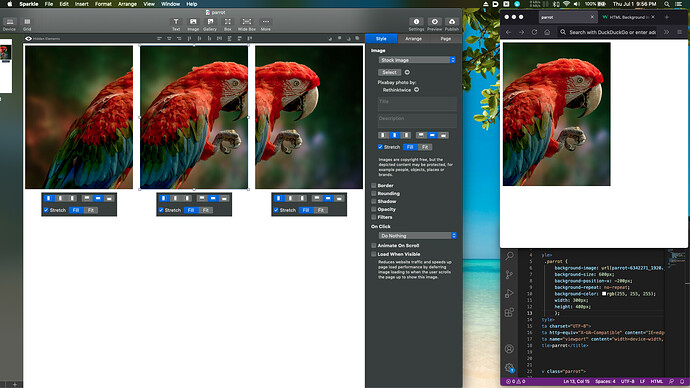
Is it possible to customize the image’s position and size in the box? like the example I made on the right side of the image by using css. I can input the exact position and size of the image. try to find the answer on the documentation. but didn’t find any. so I thought I’d try here. If this was already asked a thousand times. I do apologize. many thanks in advance for the help.
Welcome onboard @A1944! 
For now what you have found is the only way we can customise an image background in an image container. Like you I’m hoping we will see a bit more control over the image background and would love to have it customisable per device, aka breakpoint.
For now you can introduce the way you want to see your image per breakpoint and then go around hiding it on all other devices…
Welcome @A1944, it’s not currently built-in, though it is planned. Hope to get around to it soon.
Thank you so much. Sorry if this been asked already. It’s my first time posting here. I’m really glad that its already being planned. I think this would be a great time saver. when dealing with a lot of images. I’m really looking forward to this.
just want to thank @rogerb for the like. I didn’t know there was something like that here. thank you again.