I’m trying to have a simple footer that will have the company name and contact info. I want it to be visible on all pages. However if I make it in a layout block and position it where I want it. It is moving the layout block on ALL the other pages. I just want the layout block to appear on all pages but I want to be able to position them independent of each other. The reason is that I want to able to only update one footer when I have to. Basically I’m trying to achieve functionality similar to the master page in Adobe Muse.
Am I getting things completely wrong? It has been driving me crazy all day!
Help would be much appreciated 
Hello.
And there they are again, the layout blocks.
Since you know that they can swap places among themselves, but the footer should always stay in the same place… well? A layout block is rather unsuitable as a footer.
Make a normal group, set this “show on all pages” and “follow footer”.
Mr. F.
Thanks I’ll give that a go 
Just tried it. Used a wide box, put text on it. Grouped it all together. However, I do not get a Follow Footer checkbox in the arrange tab. I just get these:
Full page width
Lock
Show on this device
Judging from a quick Google search, Follow footer seems to be missing. Or am I still doing something wrong?
Well, this option should be there.
Did you select the group, or just one element of this group?
You must select the group. Use the layer panel to double check this.
Mr. F.
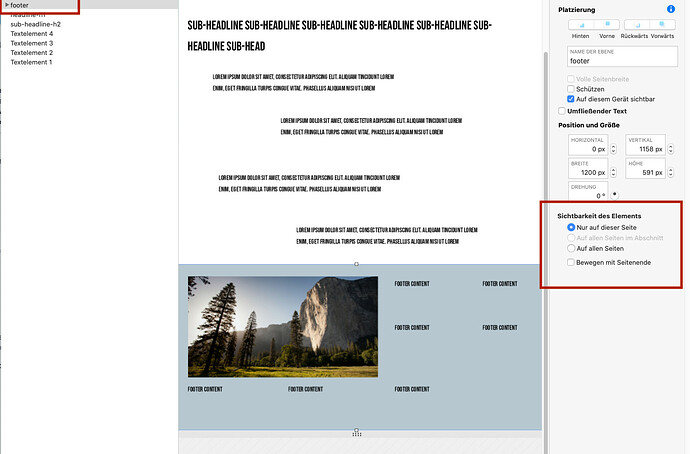
I think it shoulkd be able to setup like this.
Kind Regards,
Uwe
Hi Uwe,
Thank you for your suggestion and the time you took to make an example. However, what I was trying to achieve was one footer that is visible on all pages, not just one page.
Yes I am aware of this. I found it not easy at all to use layout blocks for this although I use one for my footer as well.
On my test site it works indeed, like it is intended and expected. I must admit, that this took quite a learning curve for me as well.
What I did:
- Set up an empty footer box
- put in all elements as desired
- checked all text-paragraph styles in all devices/breakpoints
- check all other elements: images, svgs, … in all breakpoints
- set up this:

Now comes the fun part: you’ll get a warning, that the length of all pages will change (OK)
Check all other pages and now, what I always did wrong. reset the length of your page with that:
and nothing else.
Downside with it: layout blocks from bottom can overlap with other layout blocks and in my case it does not snap. It snaps only when I directly grab a layout block from top and drag that one down or up.
Also for some reason the footer has to be quite on top in layers panel. In my cases only the header-menu panel was “allowed” to be on top of everything.
Hope that helps
Kind Regards,
Uwe
![]()