I am new to Sparkle, but I have built a couple dozen html / css sites from scratch in PageMill, GoLive and Dreamweaver - so not unfamiliar with the process, though I would never claim to be a coder. I am working on my first site in Sparkle, and took to heart the advice of “Don’t Over Think It”. I laid out my first site (v1) as a wide desktop, figuring this is something I could easily revisit as things went along. My main concern was adding a navigation menu, but I knew Sparkle would be able to do that automatically by following my three sections and about 16 pages overall. The site previewed good on my desktop. I should note that my first action in creating the site was putting down a Layout Block (which I have read about more sense then). In my view it is just a big .div.
I duplicated the site and renamed it v2. At that point I added the menu-burger and it worked well. I went ahead and published the site so I could look at it in other devices. There were quite a few problems, particularly on my small phone, but also in the tablet. I had expected some problems because I could see the warning triangle under devices, so I expected some work ahead.
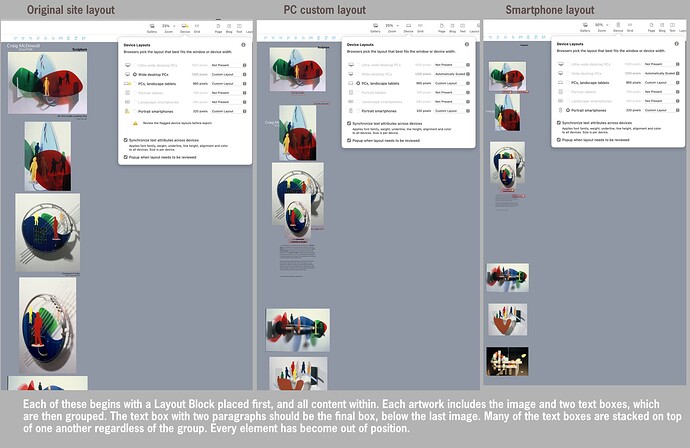
I changed the device settings to focus on 960 and 320, as is recommended in the documentation. Changing that one parameter changed my pages DRAMATICALLY - quite a few pages are worse then my example screenshots, which I chose as being most illustrative. On several pages all the images stacked up into two piles, with the text all over the place. This was not expected at all. The docs talk about ‘tweaking’ for different device layouts, but this is completely redoing every page of the site. This happened site wide today, even though I was ONLY editing the home page (index). I thought I was whipping together a nice simple site in pretty decent time, but that has gone completely out the window.
I honestly am having a hard time deciding if I should continue editing this site, or just take what I have learned and just start over. In any case, going from wide desktop to 960 PC should NOT completely alter everything about the look of the page - particularly site wide with pages you didn’t even know were changing so much. There is tweaking, and then there is starting over.
This is definitely a rant, because the software shouldn’t change every page in the site when I am only working on the home page. I am providing the screen shots so you have a better idea of what I am seeing. I guess my question is: WAS THIS AVOIDABLE ???
What are the best practices for starting a new site, like the first 5 steps everyone should do when they begin to layout that first page ? For example, one of those first steps must certainly be deciding on the devices you intend to edit for. That is obviously not a trivial decision, or one that can be made later.
Here is the screen shot. Thanks for any guidance you might offer. Craig