Hey,
That website is very well done, consistent colour scheme, icons and layout. Couldn’t find anything wrong with it so far. Mobile version on the iphone 12max pro looks good as well.
I would have done few animation effects as slide in couple photos but not more.
Again very well done, congrats.
Michael
A really well done website @KimOliver considering all that information - well organised, legible, and breathing room! 
A couple of things I could suggest…
- On a very wide screen your white coloured “Kontact” is hard to make out because it sits more on the white of the banner.
- When finishing reading a blog post it would be great to finish it off with a link or button allowing me to get back to the Blog index page.
- Just me… We were taught it is never a good idea to force open the User’s Email Client. Nowadays it isn’t something expected by the User.
And your website looks really really good on mobile and very legible! Well done!!! 

Hi Kim,
I’m very impressed with your site. It’s what I aspire to eventually as I’m just beginning with Sparkle.
May I be so bold as to ask if you would be willing to share your Sparkle file with me as a learning aid?
Perhaps, in return, I could assist in some fashion with your English language version?
Best regards, Euan
Hallo Kim, gute Seite mit stringentem Layout. Gut gemacht. Nur das Wort “Kontakt”, siehe screenshot sollte vielleicht gänzlich in schwarz sein??
Herzliche Grüße,
Fernando
Thanks for the kind feedback, the issue used to happen when the browser window was being extended to extra widescreen width. Fixed the issue hopefully.
o-t-g.com newly made with SparkleApp 4
Critics may forward critiques to jol@o-t-g.com
or here
Joe O’Laughlin
I like your design. It´s clean, clear and to the Point.
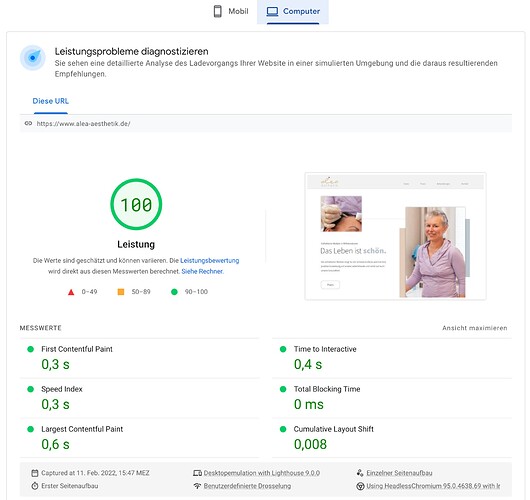
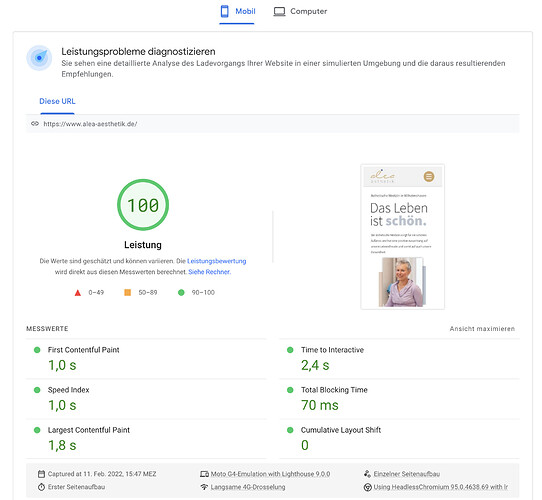
Just a question: which tool did you use to measure the speed?
It’s great that Duncan and Daniele put so much into technical SEO. See also: Google’s Core Web Vitals…
Just started Newbie but loving Sparkle.
Hi Duncan,
thank you for the hint. That’s a tool I did not know,
If checked some sites of mine with a good result.
Speaks for the good code base that Sparkle generates 
I was having problems with my website and blogs o-t-g.com .
Siteground host suggested disabling THEIR built in cache with code added to the htaccess file.
we’ll see…
jol



Me ha encantado la presentación. Y el trabajo presentado es excelente. Enhorabuena!!
Thank you working on an other right now for a non profit organization
Well done! Simple yet elegant, a good example of what a website should be.
@KimOliver Excellent job!
And i would also, as @MiWe opted, add some (very) small animation like a little parallax effect on some images: under Literatur page - Books (image),



Finally finished with website with downward scrolling from cliff top in Yosemite. [o-t-g.com](https://o-t-g.com
Blogging will resume.
jol
This is the first website I have designed not for my own ecopreneurial purposes but for a dear friend at tender but insistent request, using Sparkle of course! Trilingual with Ecwid buttons and ready for 320 and 960px.
https://www.cretanambrosia.com
Thanks @duncan for the first aid and also for the Sparkle template I used to design the homepage.
Any feedback is very welcome!
Thomas
Really well done Thomas!