Were you able to merge the files? I agree that the file management system is cumbersome as I have two files that I need to merge
I’m working on it. It’s a tedious, thankless job (not creative) that involves copying and pasting a lot. The merged document is up to 207 pages.
Hi @jtorcid love your site; I wonder if you could help with how you change the colour of your social media icons and arrow buttons when you hover over them. Have been trying to figure this out for sometime but not getting anywhere fast with it!
Many thanks
Hello! Thank you very much for your answer. In order to do that you have two possibilities.
One is to use a special typeface (the one I use, I created the typeface I) based on icons, you can find some on the web and once you have it installed as a web font, and it would be like a normal typeface of such way that when defining the color in hover changes.
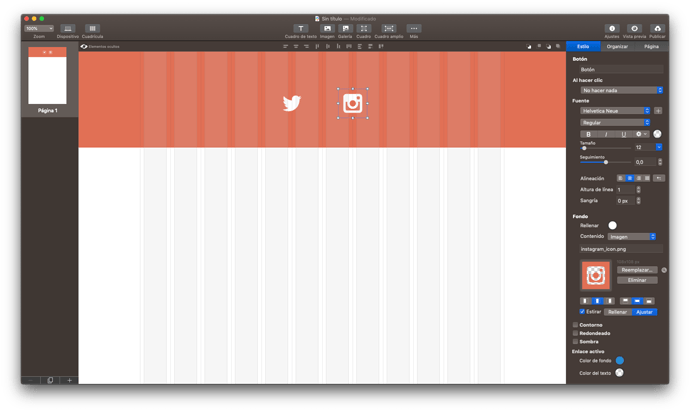
The second is to use an image in .png. You create a button with a background (the same as your website) and in the content you choose image> stretch marks> adjust, text color always transparent. In the hover settings, you select the desired color as the background and the text color in transparent again. I leave you an image with the necessary adjustments and an example image,


I hope I’ve helped … 

 if you have any question let me know!!! It is a pleasure to help you!
if you have any question let me know!!! It is a pleasure to help you!
Thanks that is a great help, greatly appreciated. 

My little website. It is only a little bit of fun, not very seriously … for everyone to gripe about something: http://www.der-bruddler.de
I’d been looking for an update to my old site builder. It relied on templates which weren’t easy to adapt.
I saw Sparkle on the App Store, liked the reviews and thought ‘it’s worth a try’
I use Pages and Keynote and was immediately at ease with the app.
Here’s my first attempt.
I’m pretty pleased with the result! Any thoughts/comments?
We just went online!
I am so happy that I decided to use Sparkle for this project, NO SURPRISES, no bugs, great workflow…
Thank you! 
Still a work in progress
https://dev.dereklieu.co/styleseeker
But does anyone know how to evenly space out my menu items - without having four individual components?
Demo blogging with Sparkle.
Please ignore flaky content in pages.
http://www.worldshaman.org/s-eoj/index.html
My first Sparkle site, it is only desktop. But I think I did ok with it. Let me know what you think!!
The Music Chamber
Lovely site design, very well done. I guess I will have to check out DynoEq now!
Best
Scott
Here is also a brief update of my sparkle-sites. A really great tool, I love it. There are some things that could be improved, but generally the best tool I’ve seen in the past. Hope it will keep the performance. We really did so so many sites - and will do quite more:
www.profeta.digital
www.buerge-buergt.ch
www.ibb-bausanierung.ch
www.gusto-italia.ch
www.ristorante-alpini.ch
www.profi-sites.ch/beni
www.profi-sites.ch/danoi2
www.profi-sites.ch/
www.beanovember.ch
www.tapandcrazy.ch
Temporarily site for the sale of share in aircraft.
Easy to create with Sparkle. Success already… share sold 
Thanks jol, this is a good tutorial to do this kind of things. I have to try as soon as I have the request. It seems to be a good thing. Thank you for your share.
Don’t understand how you mean that, try to make a scribble for better understanding, maybe I could help you… but so far it’s a great site. I wonder then how you realise this with the bookings. Hear ya. Gene
Hi! Members,
I just got this app three days ago and I’m loving it. I’ve watch tutorials on youtube and got inspired by the designers of this page I like to share the online folio I did using this cool amazing app.
Cheers!
Thank you Sir Duncan for this simple easy to use powerful web designing app.
Made some design and animations tweaks. check them out