Dear community,
I’m experiencing a strange problem: I included a horizontal menu, formated it and suddenly it disappeared in the browser, even so, it was present in the Sparkle app. After trying for some time I gave up and created a new menu, not yet erasing the first one. The new menu was visible. I formated it (still visible) repositioned it a little (still visible) and without warning, the new menu disappeared and the first menu went visible again! So I deleted the second version and repositioned the first one… and it disappeared again!
I checked the source code and found out, that the elements are present. When I click on them in the editor, the element appears as a grey square on the page. This is interesting, but not really helpful.
Of course I have checked several times all the settings in the app. There is no reason in the Sparkle app which I can find.
As I need to publish the page ASAP, I’m lost and would appreciate some help very much.
Thank you,
Rainer
Hi @RainerB, since a menu normally works, the problem is specific to your setup. Can you please share a link to the non functional page, we’ll take a look at what’s wrong there.
Hi Rainer,
As Duncan says, the menu normally works. However, there might be a clue to the problem in your description. You say a grey square appears when you click on the element in Sparkle. Is it possible that you have a box element positioned on top of your menu?
I often use different layers to achieve certain effects and it is very easy to get them out of order. Sparkle has a useful feature to help sort out objects on top of other objects - the ctrl click (right click).
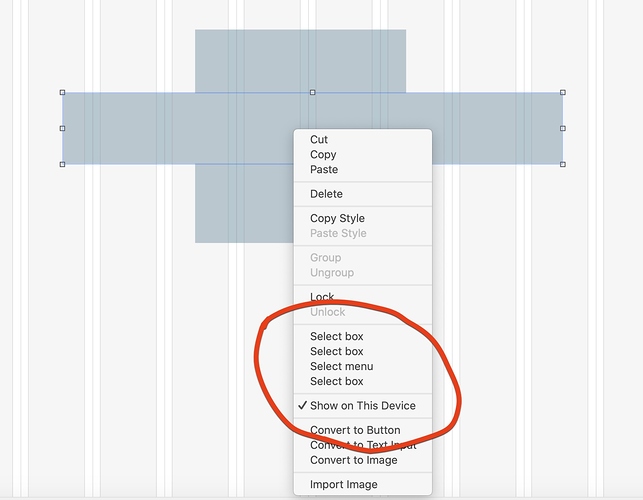
If you right click where your menu should be you will see all the elements listed as per the screenshot below:
In the example shown, the menu is overlaid by two other boxes (circled) and the menu is on top of another box. Click on Select menu and you can then bring the menu to the top using the Arrange buttons or the Arrange menu.
While you are at it do make sure it visible on the device you are using (tick mark by Show on This Device). I once spent ages trying to find where an object had gone only to eventually find that I’d inadvertently hidden it!
Best wishes,
Steve
Like what @FreewayFugitive has mentioned, it is most like a case of you positioning your menu under a layer that hides it on Preview or your server.
Hello Steve,
Thank you very much for taking the time to reply. In fact, I was suspecting such a problem, because I had positioned some rectangle at a previous stage at the top of the page. But… no, there is no form whatsoever. The element ist also set to visibility on every device.
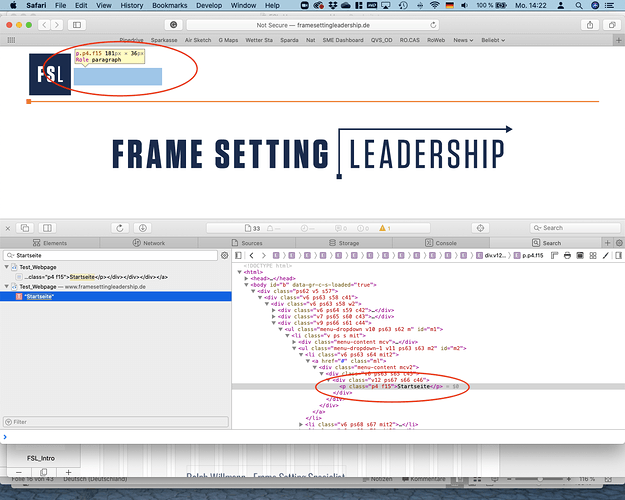
The confusion comes from my bad description when I mentioned the appearance of the grey square. This is not in Sparkle, but in Safari, when I check the source code. You can see it in the screenshot:
Maybe you have some other ideas?
Best regards,
Rainer
Hello Duncan,
Thank you very much for your quick reaction. I’m slow, because involved in too much projects at a time (but then again, who isn’T nowadays).
Here is the page: http://www.framesettingleadership.de/Test_Webpage/
Looking forward to your reply.
Best regards,
Rainer
The page is working fine for me. The menu shows properly on all devices. I can imagine a caching issue, for which I’d suggest setting up the expiry headers in your server configuration.
Thank you Duncan, I will do this. Indeed, I had not considered checking other Browsers, as I have emptied several times my cache in Safari without any effect. Even now it does not help. Whatever the reason…
So I will include der .htaccess file at teh top level and see what happens.
OK, I included the .htaccess file. It didn’t change anything in Safari. I could live with that, except that the problem might not be limited to me and my Macbook. So any additional hint is welcome.
@RainerB, Sorry to hear about your issue.
I have had a look at your site on the latest version of Safari and I don’t see it. Have you resolved it?
No I have not. Yesterday I had a Zoom conference and asked different participant to check the page: Some could see the menu, others not. In that case all where using Chrome as a browser. This is becoming more and more strange and a serious issue. I think I will have to make a workaround and create text boxes with links instead.
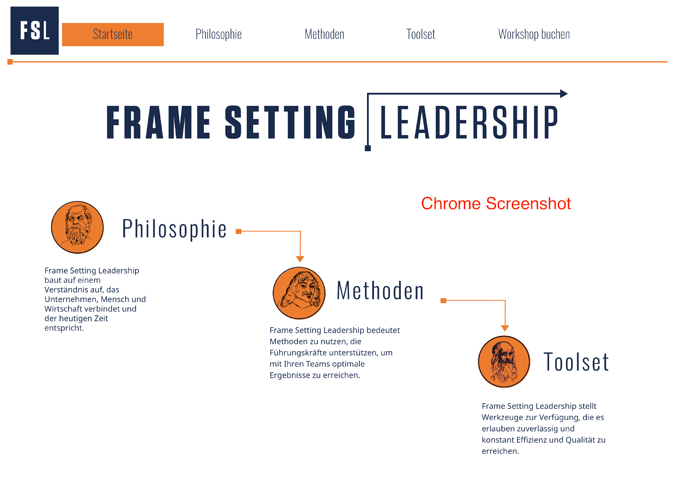
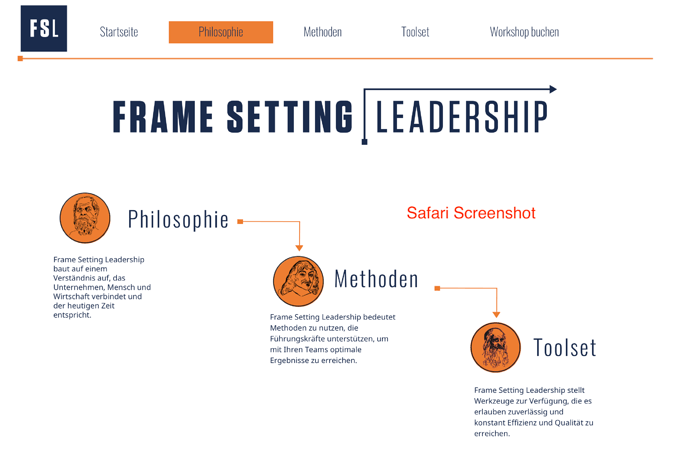
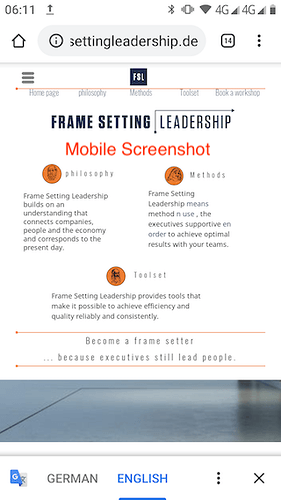
Works just fine for me in Chrome, Safari and on Mobile, although the mobile version is very small and the links hard to target with stubby fingers. Here are the screenshots:
The only way I could get the menu to stop functioning was by disabling Javascript in each of the browsers. But, I guess you checked that already because you would have noticed that your other javascript functions weren’t appearing on the page if javascript was turned off.
I emailed you directly, would you check that?