Very newbie to site creation, I’m trying to make a horizontal menu stay in place at top of page when I scroll down.
Any simple way to do this ?
Many thanks !
Hello,
you can group the menu together with a box. And than you can fix it on the top of the side (in the menu on the right side)
Many thanks Horst !!
Would never have found that on my own 
This just came up the other day:
Thanks Duncan !
It worked fine on my main device page (PCs and tablet in landscape) but when I check on the other devices, it’s completely haywire ! Nothing of the new group in the right place 
Bug or something I haven’t understood (again ! )
This is possibly not about the grouping at all? I’d refer you to the devices documentation, let me know what is unclear or how I can help:
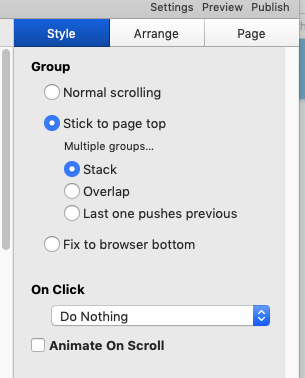
Click on the box/group/menu and under Style, you can tell it to stick to the top.

Thanks Gretchen!
Finally got around the problem by creating boxes with text for the menu titles and doing the group thing with stick to top option.
I’m using a sticky header for my webpage https://czechboxbakery.com, but noticed a new text box is scrolling over it. All other text scrolls under it, as expected. Why is the new box not working correctly?
check your layers structure, the text box must be hierarchically lower in the layers list than the menu