Is it possible to apply an effect (eg Ken Burns) when mousing over a photo on page - to show that is the one being selected?
Afraid not, sorry…
@vk2003, like Duncan mentioned there is no image special effects on a hover state, but as a hack you can place a button over the image where the button would be the effects.
Great trick indeed.
Because of this tip I managed to place buttons with 50% white (transparant) over the different language flags, and now have nice mouseovers on the desktop version.
Thanks! 
Hi,
Newbie here (over from discontinued Muse). I switched to Sparkle because I really like the way it looks and works, but I really miss one thing. My site leans heavily on mouse over image links, which I have to let go now. I’m interested in this hack but can’t figure out how it works. Can you be more specific? Thanks!
@Karin, Welcome onboard! 
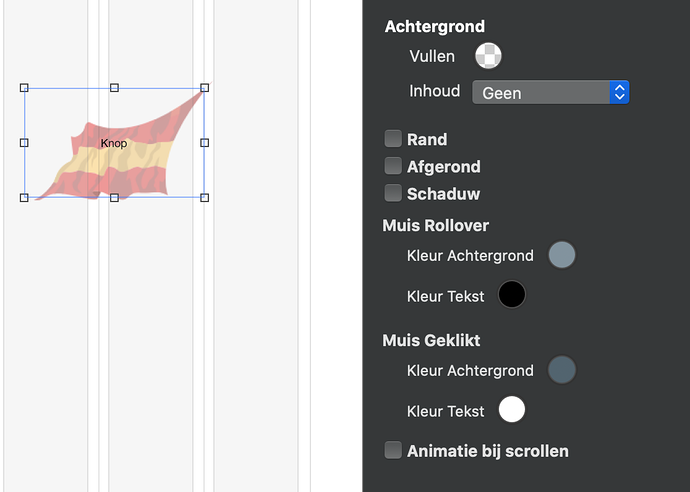
Ok, once you have placed your image you go to the top of the Sparkle app and you will see “…” or the words “More”. In the dropdown you will see the button element which you click on and it will be placed on the Sparkle canvas.
Now you move the button over the top of your image and work its dimensions to fit exactly over your image. With the button clicked on you can see in your right-hand panel the options you have to create hover states for the button… enjoy! 
Hi Hendrik, thanks for your answer but I seem to be too blond 
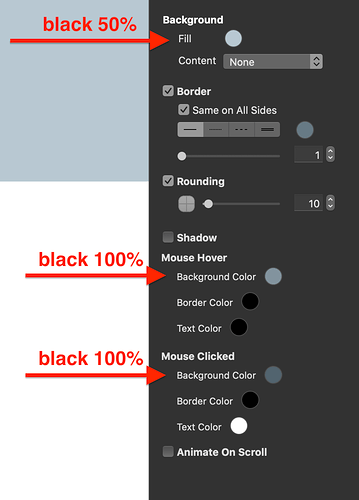
First part I already found, but I still miss the opacity hover states option. There are only options for background and text colours, while my goal (just like REBB) is 50% transparency in normal state and 100% in mouse over.
Hi Hendrik,
Thanks again! Tried it, but with the following result, which I don’t think you and REBB are referring to:
What I’m after, you can see at my site. In the Sparkle version I skipped this intro and made the Dutch page the index.html with text links to English and Spanish. But I would be very happy when I can make this in Sparkle 
@Karin, Ok, lets try again…
- Use a white background with say 20% transparency
- On the background hover state make it white but then with 0% transparency
- On the moused clicked background hover state make it white but then with 0% transparency
This will mimic the example you have shown us…
YES! I missed the part changing opacity of the swatches! But it’s clear now and working fine. Thank you so much for explaining!