How do I make my site multi linguistic?
Hi Pieter,
multi-language sites are complex for a few reasons:
- you need to work with a translator, who most likely won’t be using Sparkle
- you need to account for the translated text having different size than the original, so this means reshuffling the layout
- Sparkle doesn’t currently have per-language privacy and search result pages, so this suggests using separate Sparkle projects for each language
- separate Sparkle projects mean you risk the style drifting in different directions
The only bonus is separate files means you can publish to different domains, which if you can (say having both a .fr and a .de domain), I’m told produces better search engine placement in the long run, than having both languages under the same domain and a /fr/ and /de/ sub-folder.
So the process looks like this:
- you extract the text from your pages
- you send them to a translator
- you duplicate the file
- you insert the text in the duplicate file, in place of the original
- you tweak the layout for text that didn’t quite fit
Once you have the text in multiple languages, you should use the cross-linking of pages by adding the languages in the site settings, then for each page that’s available in multiple languages setup the connection between one language and the other via the options mentioned at the bottom of the page settings.
This cross-linking is tedious, but it creates “hreflang” attributes in the pages and in the sitemap, which Google and other search engines then use to direct customers of different languages to the results most relevant to them.
There are some things we can do to streamline this process, we translate large Sparkle documents ourselves (the documentation, and soon the main site as well), so we feel the pain. But this looks like it for now.
Thank you Duncan, I will follow your advice. π
It is a lot of extra work to have two separate sites for two languages. To keep the content in sync. I just put the link of the English page in translate.google.com, choose the language and used the translated link as a button on the English page. You can see this in action here: https://tramfabriek.nl/be1001.html
Dear Sven, thx for your post! At first it looks great, though I cannot judge the quality of the translation. Usually after Google translate you have to go over the translation thoroughly to make it proper language. But I see the navigation doesn’t work…
I think the easiest way is to duplicate the page when it is finished, then translate it (correctly) and finally add a small flag with a link on the original page and on the copy so that you can switch from one page to another and display the language of your choice.
I mean, for my part, I find it much more effective.
I tried that and it would work for a finished page that never or hardly changes. But for a website that changes a lot, you’ll be maintaining in effect two websites. From experience, that gets very confusing (“which words did I have to update again?”) and a lot of work. So I don’t do that anymore.
I have a website I am doing in 2 languages. I followed the instruction of Duncan, but I do not come clearwith the logic. Once the user changes to a language at the beginning he should stay in there and the menu shouldn’t change again. Anyhow to change to the other language I put flags, but I am confused and do not understand, why clicking on themenu the user gets back to the original language (in my case german). Someone has an idea, maybe with a good hint. I the tutorial of Duncan I didn’t check it… thanks for help
-
Make a generic design for each page. Meaning: The design of a page can fit all translations. So, you only have to maintain the language for each page.
-
Create a section for each unique page, like your About Us page.
In that section, add a page for per language, which inherits the generic design of the first page in that section. -
Create another a section for an other unique page, like your Contact Form, and repeat the same thing. And another section for your Team Page, etc, etc, etc.
-
Your home page is in the default language of your country. This one is NOT sitting in a section. It is the only page not sitting in a section. On this page, people can choose a language,
-
The home page (index.html) has an option in the top header - for example , to choose a language other then the default language). This will bring them to the first page of their language. which acts as a kind of semi-home page for a specific language.
-
This semi-home page is (as I just explained for other pages) sitting in its own section, together with all the translated semi-home pages for all the languages required. And these all are inheriting the design of the first page in that section.
This works very well. You can even specify (in each page setting) a sub-directory per language (like /en or /es, etc). Not that it makes any difference but your dir-structure become more structured.
The only thing is that the meta data tag for the language holds only 1 language, the one that your specified in the site settings. I don’t bother about that that much as the multilingual is more of a service. I want google to just find me on my native language. If you really want the meta data tag for the language set correctly for each page, then you have to create separate sites (Sparkle files) per language. But this will be a maintenance nightmare!
You can actually have a different language for some pages, there’s just one that is the “default” for the site, but if you add an additional language you can then pick which language each page is in.
Hi @duncan and @HPee,
maybe someone can make a training viceo clip for this multi language thing? I think we all have that problem, is a major “trick” we need to know. Actually I designed my different languages into different sparkle files in order to put them subsequent into the … .com/de … .com/uk … .com/es locations.
Some more tips for that problem would be apreciated (at least from my side) 
Martin
Happy to help, but I’m afraid I don’t really know what sort of tricks you think there are… there are multiple step-by-step instructions in the earlier posts. Where are you stuck? What’s missing?
Well, how to describe well? … actually I am fine, setting up the pages in different langauges, just copying the “original” Sparkle File and then translating the text to the designated language. But after first set up, when there are changes to be done it’s a hell of work to keep all differant languages sites on the same status. And again, is the set up to have a xxx.com landing page, then choosing your language and directing it to the xxx.com/de, xxx.com/uk, xxx.com/fr etc.
the best strategy to go on?
Unfortunately I don’t have much time right now, I’m travelling, but I would like to give an explanation of how I do multi-language sites with Sparkle. Maybe there is another way, a better way, I don’t know.
I don’t split the Sparkle file, I have all languages in one file!
Example: Website in German and English
I make two sections, one for each language.
German = DE
English = EN
The main page (index.html) is outside of these sections!
Each section has the complete set of pages in the corresponding language.
And, important, each section (language) has its own menu! So I have a menu for German in section DE, and a menu in English for section EN.
This menu (group) is “shown on all pages in this section”.
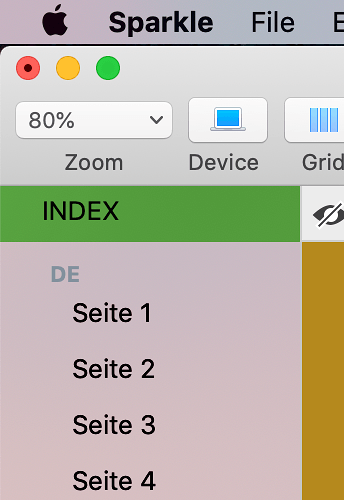
As shown in this screenshot, this is just an example with made-up page names, not a real website:
On the individual pages, next to the menu, I have small flags for German and English. The visitors can then change the language on each page individually if they wish to do so.
Example:
Flag DE on Seite 1 links to Page 1 in English
and so on …
Flag EN on Page 1 links to Seite 1 in German
and so on …
Then all pages in each section (DE, EN) are published in a folder: “de” or “en”.

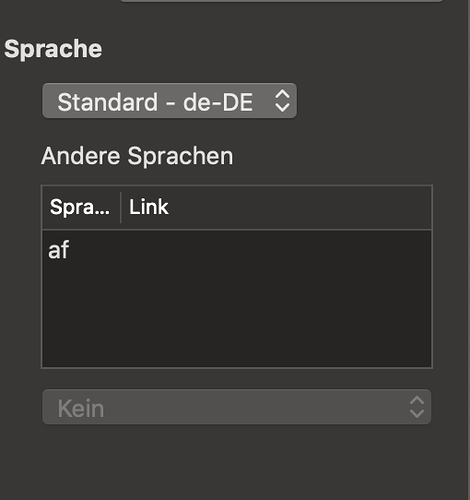
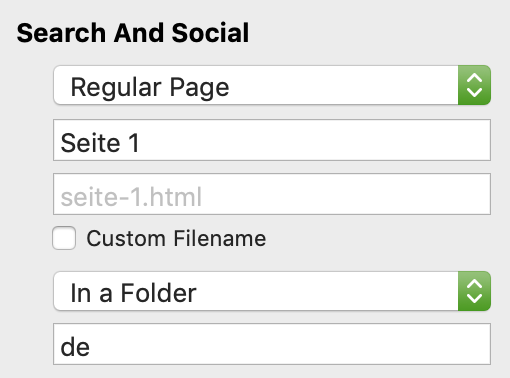
In the Page Settings for each page, at the bottom, under Language, I “connect” each page with the page in the other language.
So as an example, for the German “Seite 1” this would point to “en – Page 1”
As shown in this screenshot:

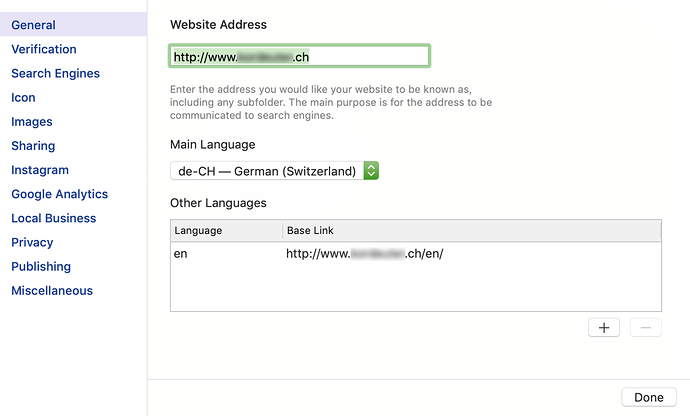
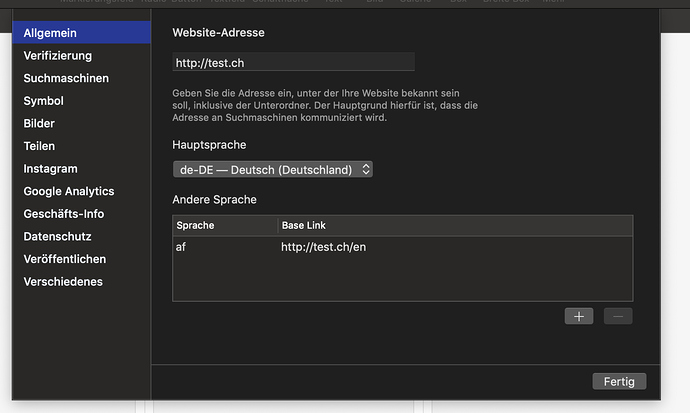
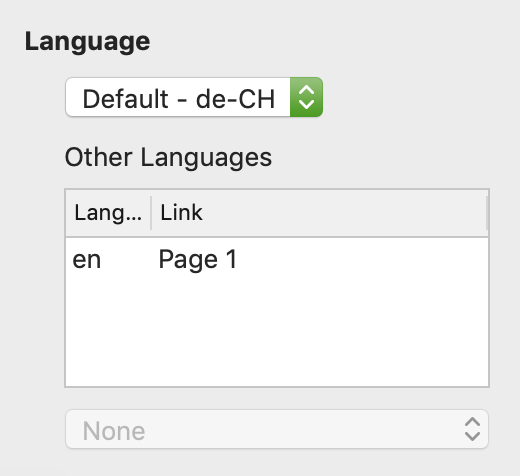
In the Sparkle settings, General, I add the Main Language, German, in this case it’s de-CH, and under Other Languages I add English and add the Base Link to the subfolder “en”.
As shown in this screenshot:
This setting works great for me.
It requires a bit of planning, but so far I haven’t had any problems.
I hope this helps. I will try to explain it better, when I have more time.
There is no “right way” to do the multi-language setup. The one you suggest works ok. If you use a single domain, you can do that layout with a single project file as well, and it’s a bit simpler to cross-connect pages of different languages. But it is entirely feasible. We recently did it for sparkleapp.com / sparkleapp.de / sparkleapp.fr / sparkleapp.it (eating our own dogfood).
From a SEO point of view I’m not sure Google will like you having a content-neutral landing page, if you have a preferred main language you could move that up to the home page.
Thanks for that reminder! You’re right! ![]()
In this example the landing page is „content-neutral“, which Google probably doesn’t like.
It’s redirected to the German main page after 8 seconds.
So I’ll rethink that.
So far I only had to deal with single domain websites, and not country code top-level domains, which of course is another task.
Thanks for your help, I did it acutally in a similar way, the only thing I probably did else is that I constructed a menu for the english version. But I put it also the german in one section the english in another one. Now it works fine, regarding google SEO, well that could be, but I had to solve that problem first. Here is my site: www.buerge-buergt.ch
Hello @geneprofi
Everything seems to work well now on your website, as far as I can tell from a quick visit.
I’m glad you could solve that problem.
Hi geneprofi.
I recently also have created a multilinguistic site and I did it that way:
-
Design complete site (with responsive and everything) in 1 language, for example german.
-
Duplicate that file and replace all the german text with english.
-
Publish the “main” language (for my case german) on the root directory (for example www.test.ch)
-
Publish the “second” language on (for my case english) on it’s on directory on your server (for example www.text.ch/en)
-
Use the Sparkle built in language feature to link between the pages.
Worked fine for me 
If you like to, you can also give me a phone call, I’m also from switzerland. 
I used the same technic, only difference, I made a ‘starting landing page’.
https://www.fajarbaru.org/