Hi all, I have been a Muser since the beginning and have been reluctant to learn new software since the EOL notification back in 2018. I am about to purchase Sparkle after all I have read and it is so encouraging to read the comments. I am so excited. I was devastated about the end of life for Muse. I was looking for something similar to replace it and it seems I have found it!
Is it quick to grasp as Muse was?
Thanks
L.
I am a non-professional enthusiast webmistress and I was able to design a new website using Sparkle for the first time, without reading the documentation, in one evening. That was over two years ago and I am now planning to go back and fix the site up now that I know a bit more. I LOVE Sparkle! This is the site I made here. There’s a lot I want to do with it but I am still happy with the result for a first-timer.
Great stuff! I am already importing pages from an old Muse site to update it in Sparkle and it’s very user friendly. Makes me so happy!
Do you by any chance, now with your experience, know how to drag an image or a box on one side to the left or right (on one side only) to the browser edge as I did with the blocks in this Muse site?
I can’t find how to do this. I see only a ‘box’ and ‘edge to edge’ wide box. But nothing to just one edge.
https://www.privatizz.com/index.html
@LWDesign, Welcome onboard! 
Your website (the one in your given link) is a fluid responsive website which the later Muse migrated too. Before that Muse was adaptive or fixed width responsive, and that is what Sparkle is. So at this stage you are unable to work beyond the chosen device’s canvas width or pin anything so to have it sit at the edge of the browser window.
For now you have “widebox” or you can also “full page width” the image gallery.
Thanks for the prompt reply and for your suggestions. I would have to try the full width of a 4 block image gallery. Do you have an example of this having been done similar to how my page is displayed perhaps?
Does Sparkle plan to have fully responsive pages in the future as Muse developed later? I would have thought that this was the optimal way of displaying pages.
PS, how would I be able to display responsive text in a gallery ‘block’? The text can’t be an image.
This is an effect that is only really relevant to desktop versions of your site. All other breakpoints are designed for tablets and smartphones. These devices have a fixed viewport with no possibility of adjusting the browser window size. Therefore, you can create the edge-to edge designs for these devices quite easily by having your image content go right to the edge of the page (don’t leave a margin at the edges of the page).
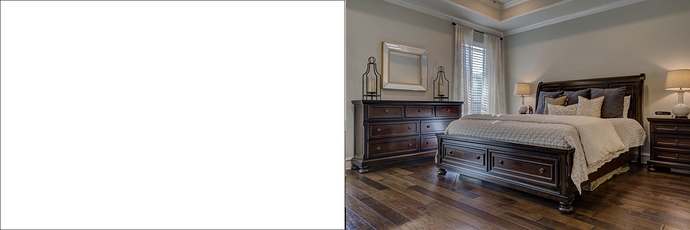
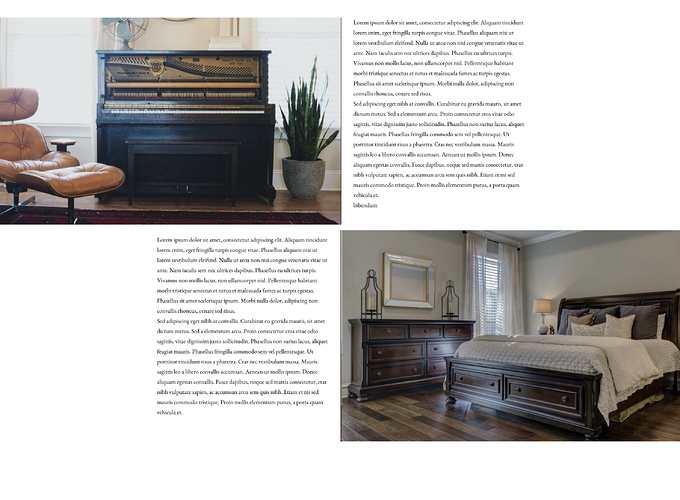
The wider desktop version of your site do allow for window adjustment beyond the width of the designed page. For these versions of the site, you can create a pseudo effect, but only for the image content. Essentially you would make a wide image with half of it covered with a plain coloured background - something like this.
This image could be placed in a wide box to fill so that it adjusts with the width of the browser. You would then place normal text boxes over the white portion of the image and adjust for the two desktop variants. You would hide these on the tablet and mobile variants and design their respective pages as mentioned above.
The only downside of this is that your text boxes will only fit within the page width - it will not extend to the edge of the browser window. In many respects, I’m not a great fan of expanding text sideways anyway - it can often make text difficult to read. This is how this solution would look in Sparkle.
Thanks for explaining. There seem to be some limitations which one has to work around. Will there be any developments regards responsiveness in the future perhaps? I have read the documentation about this but if you have any further suggestions or options please would you assist me in the optimal way of designing for the main devices.
@LWDesign, You would need to ask Duncan that but for me fixed-width responsive breakpoints are AOK and some of the biggest online players are using it… plus for us designers it allows for pixel perfect positioning across the breakpoints. we have the power not the browser! 
To answer your question…
The image can span the width of the canvas, but the “label” remains within the fixed width of the canvas.
Hi @LWDesign, welcome. I moved your posts over to a new topic as it was getting out of hand for the original.
We’re working on Sparkle all time time, it will be evolving.
Quicker. I also lamented Muse’s demise, and also did not feel like learning Dweaver and such. Then I found Sparkle, after trying other apps. Dec ided to go with Sparkle, and haven’t lo0o0ked back!!!
I’ve never used Muse but I’ve tried other website designer programs such as Dweaver and wordpress and this is so much easier to learn and truly customizable.
I was also a MUSER and have some sites with that one, but SPARKLE is really the solution. I am changing quite every client-site to sparkle and sometimes its really an easy-done. I can only recommend it. Welcome in the community
For me too it was heartbreaking to learn of the end of Muse. I discovered Sprakle and I am delighted. I traded with Duncan, sometimes awkwardly because I aspire to functions like Muse, but I believe in this product.
The “In-Browser Editing” was great (customer could edit text and images online ![]()
There are things that I cannot do today but I am patient… I believe in it
Like this in bulk …
- slideshows or photos in full screen.
- random mode in the slideshow (if the slideshow is not automatic, each connection to the site displays a new image in the background each time)
- accordions,
- the tabbled panels
- the tools Tips
…
My current sites : www.stefaneguilbaud.com or www.designdealer.fr
Interestingly I never managed to get In Browser Editing to work for me in Muse. But it was a security abomination (adobe had your FTP password on their servers) that we are most likely not to recreate exactly like that.
We are aware of all the Sparkle shortcomings, but thanks for the list. We are working around the clock and fully intend to bring as much as possible to Sparkle.
I know Duncan  Thanks
Thanks