Hi,
The main negative remark my Sparkle website receive from PSI is the invisible font pb. Is there any method to improve this ?
Hi,
The main negative remark my Sparkle website receive from PSI is the invisible font pb. Is there any method to improve this ?
It’s a negative remark but as pagespeed insights says:
These numbers don’t directly affect the Performance score.
I just tried and the fonts on sparkleapp.com introduce a 10-60 millisecond delay. Hardly a big issue.
That page goes on and on to describe the “FOIT” (flash of invisible text), which isn’t really a flash as the text is invisible. They don’t explain what happens if you use the display: swap CSS rule, which is the “FOUT” (flash of unstyled text), or more specifically the text will initially by typeset in Times or Helvetica, and when the font becomes available it will turn into the font you picked in Sparkle.
The FOIT indication in PSI is a bit of a relic of the past, when browsers would hang indefinitely waiting for the font to be downloaded. That’s no longer the case, so it’s not really a problem anymore, which is why PSI demoted it to a minor warning.
This should be, if anything, a user preference. Sparkle currently favors visual consistency over a relatively small performance gain.
That said there are (much) more complex techniques to achieve a better result, and we will eventually get around to adding it.
Thank you for your answer.
Few weeks ago, all my Sparkle pages were scoring between 90 and 99 points, being categorized as “fast” by PSI.
They changed the calcul and now the same pages are scoring around 80, being categorized as “medium (= should be improved)”.
I don’t know how to improve it.
Example :
Your site doesn’t have a mobile layout, so when Google looks at it with a mobile browser (a bot simulating a mobile browser), it is being served desktop assets, which are larger/slower than needed.
You will need to add a mobile layout in Sparkle, it has been discussed in other threads here, this is the relevant documentation
https://sparkleapp.com/docs/devices.html (english)
https://sparkleapp.fr/docs/appareils.html (french)
The fast workflow for this is essentially to:
I also went over creating multi-device setups in a few videos:
Thank you.
But I just added the 320px version on the tested page (https://www.scandinavia-design.fr/FREDERICIA/ditzel-lounge-chair.html) and the score is the same.
It seems Google thinks you have a slow server, I see it’s behind cloudflare, but cloudflare is just a cache and maybe the source server is slow.
This might be a problem with the PageSpeed Insights testing methods, as previously discussed I think they have inconsistent and somewhat broken metrics.
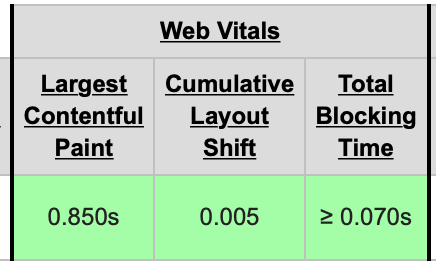
For example webpagetest finds the page fast enough, from a UK source test server:
https://webpagetest.org/result/200619_J8_7a1ef6b6411e38fe70d7ded93e9e63c6/