Hi, I need help setting up PayPal payments in Sparkle 3, please.
I have been to the Sparkle settings screen, clicked on the GET button for PayPal, and have been thrown into PayPal Developer hell where I have no experience.
I’ve put BUY NOW buttons on other sites for years the “old way”, but would like to utilize this new feature in Sparkle.
The interface within Sparkle looks fine but how do I get the PayPal Authorization Key to get started? Thanks in advance!
You can still use the “old style” button (legacy paypal in the sparkle UI).
The new style require creating an “app” on the paypal site, then making it live, and getting the key for that.
When you click “Get” in the Sparkle settings you go straight to the paypal “app” creation.
Once you return to the main screen (My Apps & Credentials) you switch to live:
Then click on the app name and copy the client id.
thanks, Duncan!
Is there an advantage to using the “new style” PayPal buttons? Are these new buttons the ones that are more “mobile-friendly” and larger (wider) than the old “lozenge” legacy button?
I’m far from an expert on PayPal. I think the old style are being progressively deprecated. But it’s really seems unlikely they’d make all the sites stop working.
@macmancape
I do have the same problem with paypal, but I decided to stick with the old buttons, the new buttons look complicated to get it integrated within Sparkle, at least for me 
Let’s see, for how long Paypal let us work this way.
Hi Martin,
Oh yeah! It took me several days to get one of the new mobile-friendly PayPal buttons working. Not for the faint of heart or mind, believe me. That said, it was for me a healthy learning experience in the long run. To be honest, I’m not entirely sure of how I got this going but am gonna have to do it again as I make more buttons to sell more products for my client. When the dust settles, I will have to sit down and write a step by step tutorial on how to plow through this. Meanwhile, one of my wishes is for PayPal to greatly simplify the process of creating mobile-friendly buttons.You should not have to become a PayPal Developer and stare cross-eyed at code you don’t end up needing, just to make a button!
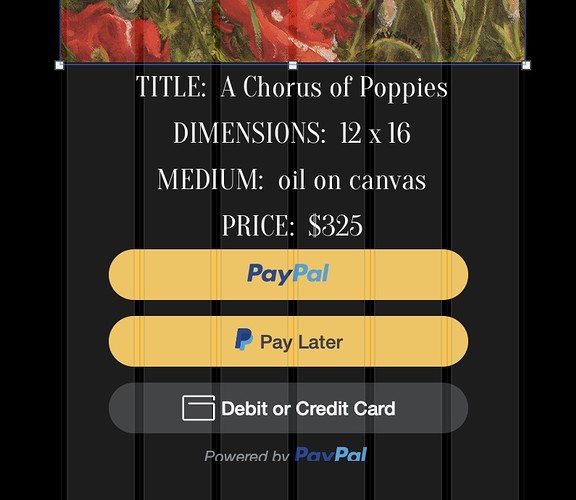
FYI: here’s what the buttons look like…they really are much better looking and better functioning for mobile. And once I got the proper Client ID from PayPal and entered it into the PAYMENTS field in the Sparkle settings, Sparkle makes it a piece of cake to add buttons to a page…much faster and easier than the clunky old copy and paste PayPal button code into an “embed” box on your Sparkle page procedure.
One more thing about these buttons, as I think about them. There’s no way in Sparkle to name a button to tell what is being sold…is there? I am building a site for an artist now to sell lots of her paintings and prints. I’d like to title each button appropriately. Duncan? Any ideas on this?
I know I can go into PayPal and make a whole new app for each individual product on the site but that seems like overkill to me (as in too much work; there’s got to be a simpler way.)
Thought #2: In the old-style PayPal buttons, you could create a drop down menu for different sizes and prices of a product. (My artist sells prints of various sizes.) I have yet to see how/where you can do that in these new mobile-friendly buttons. Gotta be in there somewhere, but I haven’t seen it yet. Anyone with ideas, please post here and thanks in advance!
Dave
Maybe snipcart or gumroad are a better solution? We’ll look into what paypal offers.
My old web site is still active while I am building my new Sparkle web site. I have a merchant account with PayPal. My old site uses legacy PayPal buttons - Buy Now, and Add to Cart. I have 50 products and everything works fine.
I was confused with Paypal’s new developer system to create their new style of buttons. So I decided to just add legacy buttons to my Sparkle web site. I had to search around in the PayPal web site but found that PayPal still offers the option of using the older legacy buttons.
I couldn’t figure out how to add the legacy buttons with the new Payment function of Sparkle, so I just used the old system of embedding the html code that PayPal generates. I made one set of buttons for just one of my products, Buy Now, and Add to Card. The buttons are customized within the code for product ID, price, and description.
Everything looks fine on my Sparkle page and in preview. Both buttons appear just as I would expect them to. Is there any problem with just doing it like that for the rest of my products? if no issue, then I will just go ahead and add the buttons for the rest of my products.
Here’s my problem with the Sparkle Payment function. When I fill in the boxes for payment destination, price, and description, and then and click the PayPal Control Panel button, it just takes me to the PayPal login page.
Then if I log in, I still have to navigate to the place to get the html code for Legacy buttons. From there I don’t how to get the code back to my Sparkle page. So that’s why I tried just doing it the old way, manually, with copy and paste, which seems to work fine.
Perhaps if I was using Paypal’s newer API system, the Sparkle Payment tool would interact with Paypal’s web site? But I’m fine with using the old manual system, if there is no problem with doing so.
I am enjoying Sparkle very much and making good progress with my site.
thanks
Ryan
For legacy buttons, there’s no need to go to paypal at all. You just enter the website address, then the amount etc, and the button just works. It’s not as features as paypal’s button generator, but what’s there works with minimal fuss.
The new style buttons are more complex, and I’m not clear on what exactly is different from paypal’s point of view, but it appears to be a more modern workflow.
Paypal’s website is also not great at preserving to place you came from before logging in, so you should perhaps fist log in, then click on Sparkle’s button to get you to the app creation page. From there it’s really simple to create a new paypal app, and get the client id. It also works right away in Sparkle.
Thank you Duncan,
That helps me understand how to use the system.
Ryan