I am lost in transition… Why does the preview show everything the way I’d like it to be but once published everything looks bigger. What happened to “what you see is what you get”?
Experience tells me though that I might be doing something wrong.
I am lost in transition… Why does the preview show everything the way I’d like it to be but once published everything looks bigger. What happened to “what you see is what you get”?
Experience tells me though that I might be doing something wrong.
Hi ThomasC,
on my computer everything is OK except for resolution below 600 wide.
These trees are great.
ZbR
If you mean the tree image, the difference is in the browser width, causing different image crops to load. Sparkle doesn’t currently have a proportional height sizing for full width images, making crops inevitable for full width images.
@duncan No, the trees are not the issue. It is more that the font size looks a lot bigger and the logo as well. The tree picture is also different, but that does not bother me that much.
I picked a font size based on what I saw in the preview, but in real life once uploaded it is far too big.
@zbr Thant for your reply. Yeah, the olive trees look really nice on this picture. I like the picture a lot (and I have a lot of olive tree photos as I live on Crete)!
Looks like you have multiple devices set up, so you’re seeing auto scaling in effect. Preview defaults to the device you are editing.
I am afraid that is not the case (any more). I am now editing 960px and previewing 960px and uploading just 960px. But still there is a difference between what I see and what I get…
Your live site is most definitely still including the 1200 layout. Just resize the browser window to see it (also includes the <meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"> header, that Sparkle only includes when the project is multi-device).
I see. OK, I will look into it tomorrow and see how I can fix it. Thanks for now!
@ThomasC, Like Duncan mentioned the issue will be with the settings you have assigned to your project to view it in Preview and then the seeing of the actual project Published to the server via the browser.
@duncan OK, I played around a bit with the multiple devices settings and can see that it effects also the preview. But I still have no idea why and how I can change that.
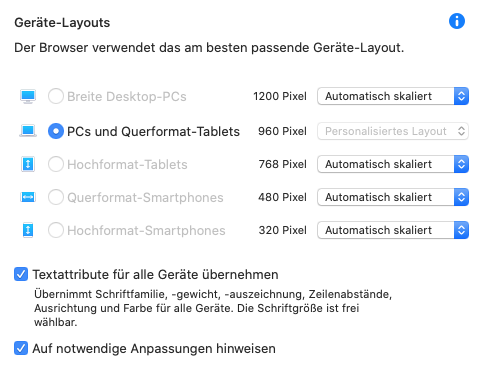
@FlaminFig My settings are as seen in the screenshot. I do not know what to do so that preview and live are the same.

@ThomasC, I was referring too…
If you have set your Preview to preview Current device then you will have the issue you are talking about.
If you have Preview set to All devices then you’ll see in Preview exactly what you would see on your hosting sever via a browser.
@FlaminFig Well heeeeelloooo enlightenment!! That was helpful! Thank you so much, now everything is back to wysiwyg.
Have to say, in this crazy world the Sparkle community is like a safe haven where you always get help and encouragement.