If I put a color block with a URL link
If I hover over this area with the mouse,
With Muse (Home)
I have no problem, my decorative elements (icon, texts, lines) placed above are inert and do not interfere with the click or the hover effect.
With Sparkle (Page 1)
This does not work, the hover effect is disturbed depending on where you are, and the click too
? What if I have to keep this type of layout?
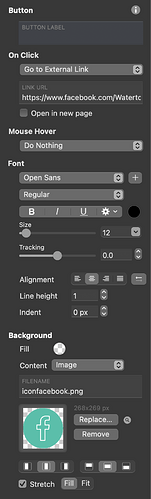
@DesignDealer, Have you tried a button and then using your graphic as the background fill to the button?
Yes, my colored bloc is a button. I don’t understand your question ?
Sparkle does things different to how Muse does it. To stop the flickering hover effect I got around it by using a Sparkle button element, and then placing my graphic as a background fill to the button. This way in Sparkle the hover effect is not interfered with…
ah ok. But i can’t because my text must be active (and not a svg or image)
Ok the other way can be like…
- place coloured box as a background colour
- place text and icons on top of the box element
- place a button over it and then make it transparent and introduce a hover colour
You’ll have to play with the colours a bit so you can still clearly read the text and see the icon, and then have a semi-transparent colour on hover.
Yes I’ll try but it’s such a shame this way of doing Sparkle. This greatly limits creations. Muse also had a very powerful “button area” allowing shapes to be combined into a single large button with all the hovers in that area activating at the same time.
I see Sparkle as a box of legos, which I can create a lot from! 
But I know what you are saying. Hover states is an important part of web design and further improvement would be really great. It is something I’m sure is being considered with the next big update!