Hello,
I upgraded my Sparkle 3.x pro license to Sparkle 4.x yesterday. I have been using Rapidweaver and Blocs for a while and after working on Sparkle for a day, I can compare that working in Sparkle is more design oriented and easy as compared to Rapidweaver and Blocs. Rapidweaver gives you the power of third party plugins, but its power seems to be only limited to the functionality of the plugins. Blocs is definitely powerful than Rapidweaver as it gives. the power of writing custom code, but Sparkle definitely is a 100% WYSIWYG tool that helps you build websites rapidly.
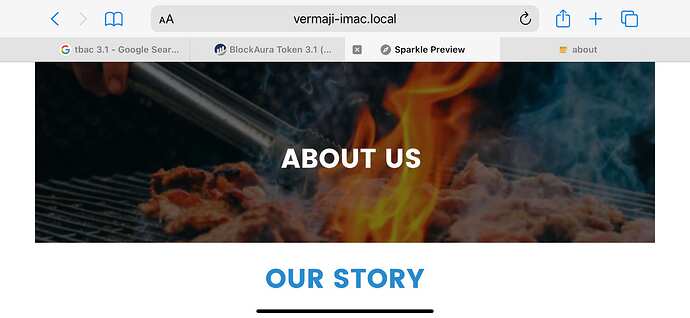
I have been trying to re-create my food business website (punjabinukkad.au) in Sparkle that I was actually building in Blocs. So far I have only been able to work on two pages (Home and About).
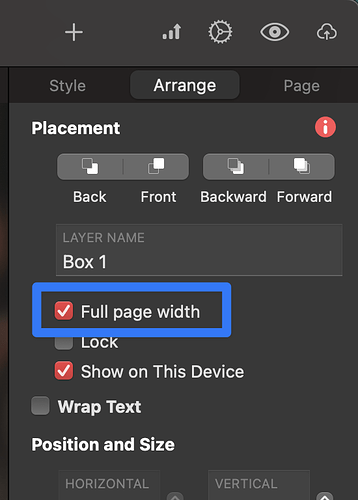
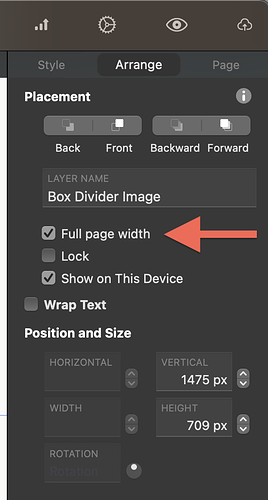
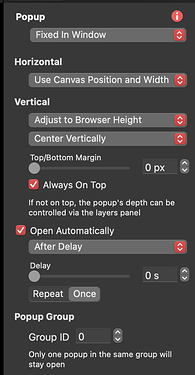
So far so good, but I am facing a weird problem in the Mobile Landscape Layout and Preview. Although I have set it to custom and automatic both, but I still cannot get the Layout blocs to display at full width on the actual mobile device in landscape mode. I have attached the pics for better understanding. The top Layout block and the bottom Layout block are both displaying as a rectangle on the actual mobile phone instead of covering the whole width. In portrait mode they look good.
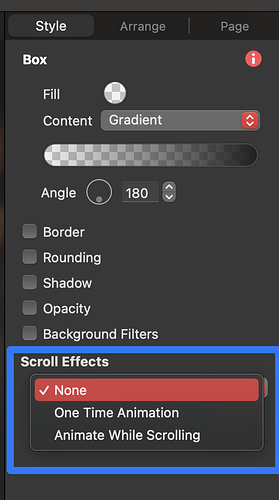
Also my second question is that is there any possibility of adding custom code in Sparkle. I want to add a zoom out animation on the banner background image only ( not the text on the banner) on home page. I want to animate the banner to scale down from 1.5 to 1 when the home page loads. I know this is possible through CSS. Is this possible in Sparkle ??
I am sure I am missing something. Please help me !!