I started using Sparkle for the first time five days ago. I’m not sure how I came across it as I was trying alot of other website builders. It’s been over 20 years since I used Freeway and designed my first site. I neglected it and eventually all of the movies quit working. Anyway, I found Sparkle to be extremely intuitive and easy to use. I happily rebuilt my site with it.
Hi Trek,
Welcome to the Sparkle world. There are very few things that I could do in Freeway that I’ve not done more easily using Sparkle.
I hope you find the Sparkle forum as friendly and informative as Freeway Talk!
Would love to know what those were 
WordPress… the first plug-in I loaded, crashed my site and corrupted a couple of files. Very user unfriendly.
Wix… started this before I realized I wouldn’t have control over the html and css files. Monthy fee to avoid advertizing.
Adobe DreamWeaver… I like to code, but not willing to learn html and CSS.
Xway… still in beta.
Blocs… had potential, but then even the simplest things like buttons requires code.
Sparkle is super intuitive. I’ve watched a couple of the youtube videos and there is still a lot to learn.
Fun  But apologies for being unclear, I was wondering what you find easier in Freeway. Maybe we can catch up.
But apologies for being unclear, I was wondering what you find easier in Freeway. Maybe we can catch up.
I didn’t include Freeway as I haven’t used it in years. Does it still exist? I thought Xway was the replacement. I also just discovered that my site doesn’t have a certificate. I’ll be fixing that.
Hello Duncan,
The main thing was the ability to drop CSS code in for each item. I used this to great effect when customising a responsive site template (Backdraft, created by Caleb Grove). Backdraft enabled you to design for one device and then scaled beautifully as the browser window / device changed size.
Most of this was done using the CSS flexbox attribute and using various float commands. However, push it too far and everything went to pot! This approach needed a good knowledge of CSS and some custom coding.
The Freeway Actions were also a way of extending functionality (or getting round limitations of Freeway!) but at the expense of importing pretty hefty Javascript libraries for some of them - an example being the use of Accordions to show and hide things. In actual fact I now realise that Accordions are not a particularly elegant design solution!
In Freeway it was very easy to end up in HTML, CSS or Javascript. Nice to leave them behind and just concentrate on design with Sparkle!
The one thing I miss from Freeway was having subfolders and a hierarchical menu/sidebar. In other words it had a main folder and subfolders, each containing pages. And not only do I miss the list layout, but also being able to widen the sidebar so I could see more of the page names.
So it appeared like a normal Finder window list, except each page had an open/close triangle next to it to show/hide a list of the anchors on that page.
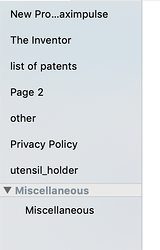
Only having page thumbnails with truncated filenames has been a problem for pages that start with the same words and are differentiated by how they end. I have old pages I don’t want to rename as they have been online a long time.
Plus I miss having easily organized and accessed subfolders.
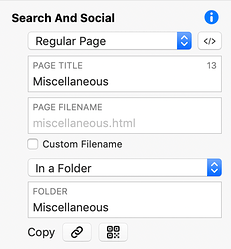
Thanks! I had problems with Sections not resulting in actual sub-folders but I now see there are some details as shown in these screenshots.
Such as I need to select “In a folder” to put the page in an actual folder upon output.
Also, I see I can have a list view by de-selecting Show Thumbnails in the View menu.