Very soon I’m pulling the trigger on Sparkle, but I’m the type who reads everything I can on a program before delving in. Many pgms in this market have trouble with responsive design. As my audience is now 80% on small devices I’m hoping that I can design well for iPad, then small devices. Is everyone satisfied with responsive design by Sparkle.
I’m very impressed with this company, and as I move from pc to Desktop Mac I’m excited about Sparkle support and continual improvement.
~Bill
@Woodrow, You’ll love Sparkle as you build out your tablet and mobile breakpoints. The best thing about it is what you see on the Sparkle canvas is what you get in the browser so those smaller breakpoints always consistently looks the part!
So to answer your question, yes I’m very satisfied with Sparkle! 
Same here. As greenskin said, you’ll love it, plus you get super fast reply through Duncan if you have questions or through the community here. And if you didn’t yet, have a look to the «Made with Sparkle» section: All the designs there are very unique, and so can be yours. Sparkle is much more free in designing than other software or CMS, and still very easy to use for all the complexity modern websites are depending on nowadays. And the code it generates is super fast too - there’s almost no lag when opening a page in the browser. I truly recommend Sparkle, anyway for a person who likes to delve into a new software.
Good move to Mac and Sparkle! I’m very satisfied. Sparkle’s multi-device approach makes it easy (for me). Not true responsive I guess, but a smart solution that simplifies and seems to work. We all can’t wait to see what Sparkle 3.0 brings…
I’ve experience with Adobe and Dreamweaver, but my background is design and not coding. I do web now for 3 non profits. My challenge will be a large amount of thumbnails which upon a click expand to a larger picture. I’d include the URL of the site, but being new to the forum I’m unsure if I can post it here. I’ve got 35 thumbnails of cats in a row fashion. 60px square. Upon clicking one will expand to a larger photo to 120px. I’m sure there’s probably a work around in Sparkle but I know I’ve got to duplicate it.
@Woodrow, The more you use Sparkle the more you’ll realise how Duncan & his Team have thought through everything to make it easy for us on this end!
For one you are allowed to post your link to your progressing Sparkle site here any time and asked questions, but also don’t forget to search the forum because a lot of your questions might already have been answered.
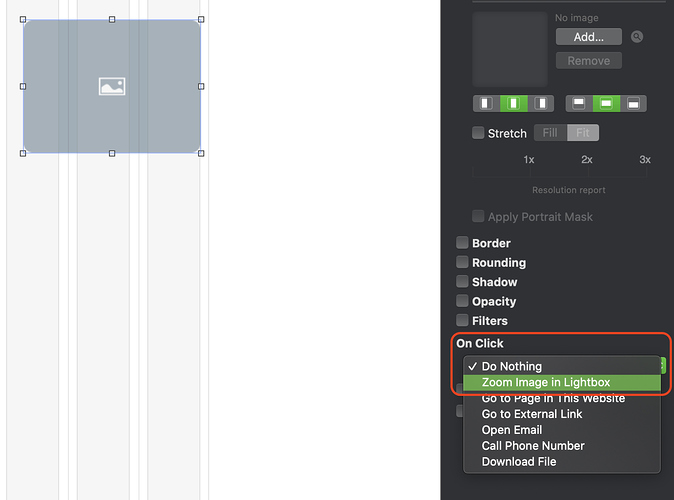
With your image popups… create your image thumbnail and then go over to the right-hand panel and you’ll see the image can have an “On Click” (towards the bottom of the panel). Drop open the dropdown underneath the title and you’ll see you can select “Zoom Image in Lightbox”… easy! 
@FlaminFig. Many thanks. I knew it had something to do with OnClick. The best anyway a person can learn is using the program.
I’ve a lot to do. From pc to Mac … then relearn everything in a new pgm. Terminology is an interesting thing. Thanks again.
-Bill
@Woodrow, Glad to help! 
I use both iMac & PC (for testing) and once you get the hang of macOS you are going to love it especially for its stability! I always think Windows is for workers and macOS is for us designers! 
Just the migration and duplication of the site that’s a pain. JPEGs, png, logos et all. Your right, I’m a designer.
I do not have Zoom image in lightbox.