For how Styles are titled?
Would that affect SEO?
Or is it label as you please?
How about Keywords, to apply in the (section?) Box,
how do you decide.
Thanks
For how Styles are titled?
Would that affect SEO?
Or is it label as you please?
How about Keywords, to apply in the (section?) Box,
how do you decide.
Thanks
Styles are only important in SEO when it comes to the standard tags used for styling. These are the H1 - H6 styles and Paragraph (or body) text. Almost all other styles are created as css custom styles which are largely ignored by search engines.
As far as keywords and keyword phrases are concerned, the actual keywords metadata is no longer as relevant as it once was. Google, in particular, in an attempt to thwart the practice of keyword stuffing, made the keyword metadata somewhat obsolete. What is important is a good page title and description. Ideally, these should include your page keywords and/or phrases. You also need to ensure that your page keywords and phrases appear in the body of your page content.
Other things that will help with SEO is to ensure that you only use one H1 heading tag on each of your pages, and if you are going to add additional heading styles, try not to miss out any of the interim style levels. The normal styles for headings are H1 - H6. I’m not entirely sure how those equate to the standard Sparkle styles, but you can see what has been applied by checking the HTML of the page. What you want to try and do is ensure that an H2 follows and H1, and an H3 follows an H2 etc. Many sites get a reduced SEO ranking because they go from an H1 to an H3 with no H2 to be found in the page anywhere. They don’t have to be immediately one after the other, but they should be in order as you go down the page. That said, Only H1 and H2 headings are really needed. They help to break up the page into easy to read sections. From an SEO perspective, this adds to content relevance and usability for your site visitors. These factors are now the primary factors in determining SEO ranking. It’s no longer about keywords, it’s more about a diversity of on-page elements like headers, keywords, organisation, and images which are considered as a whole. Synonyms, varied contextual definitions, and the overall use of language are also examined. Basically, the easier it is for a user to digest your page content, the better it will be for your SEO ranking.
Talking of images, these too should also have a Title and Description. Although they may not directly lead people to your pages in a generic web search, these titles and descriptions can indirectly lead people to your site if they do an image search. If an image of relevance pops up in an image search, it will link to your page - that’s good for SEO, so don’t overlook the importance of this.
So, in a nutshell, search engine algorithms are now set up to rank web pages on user intent, or what users expect to gain from reading your web page content. The more relevant and organised your page is, the better it will be for your SEO ranking.
Thank you for taking the time, much appreciated.
If I follow correctly, I have my Company name as the largest “Heading”, But, I
was using Cinzel for the first 3 letters(initials)and Roboto for the second part.
Does that Preclude me from making it all H1?
I ask that because it says Heading “Multiple” and I don’t understand why?
Or how to get around it.
Would that require I use a Image for the name to use it all as H1?
Can I use an image as a Header?
Do I give in to all one Font for expediencies sake to make it H1?
Thanks Again.
Everything you want to know about SEO is at Google Search Console. Plenty of tutorials and feedback reports about your website directly from Google.
Sparkle does an exceptionally good job of managing SEO for you. When you view your site with Google Search Console you’ll see what I mean.
Once your site is built you only need to concentrate on creating original, authoritative content. No stock images, music, video, or writing. Once Google recognizes you as creator of your content and authority of your subject, you’ll be rewarded with high ranking, user traffic, and monetization.
Without knowing the specifics of your website and your business, its difficult to give precise information on how best to “sell” your page. But, by way of example, Let’s assume you are a plumbing company based in East Yorkshire. Your page title could be something like “welcome to XYX limited - specialist plumbing services in East Yorkshire” Your page description can add a little more meat to the bones with something like “Providing plumbing services to the East Yorkshire region for 120 years” Your H1 heading for the page could read “XYZ Limited - Serving the East Yorkshire Community with world class plumbing services for over a century” You see the pattern? Certain keywords are starting to appear such as Plumbing Services, East Yorkshire, XYZ Limited, These are your keywords and they dictate relevance to search engines. These are the terms that your customers are likely to use in their search. The fact hat your H1 heading also contains these keywords will suggest to search engines that this is a page of relevance to the search query.
It should also be noted that the page title and description are what search engines display in their results, thereby making it easy for the searcher to see if the page is relevant to them or not. Here is an example of a google listing for an investment company.
The Blue Title is the page title of the home page. The black descriptive text is the page description.The two ancillary pages in purple are other pages of the site with a brief summary of their page descriptions.
If you are going to add images to your home page as header images, these too should have meaningful titles and descriptions that show relevance so that search engines understand that your images relate to your business. It’s much better, for example, to have an image title such as “XYZ Limited service vehicle” and a description that says “Our experienced engineers are on call 24/7” Is likely to have a little more SEO impact than the normal “img_356723” that most people have on their websites.
So, the bottom line is that someone who enters the search term “Plumbers in East Yorkshire” are likely to see your listing in the search results. As long as your page title and description contain information that tells the searcher that this page is relevant to what I’m looking for, your’e likely to get that important click.
Thank you for your input.
thank you so much for again taking the time.
I believe it’s becoming clear to me.
My test site in progress is at, jayjordanfarber.com
Without discounting all the other great answers, a very direct answer is the style name in Sparkle never is exported, but even if it was, CSS names are ignored by search engines.
Keywords are ignored by search engines. We need to clarify this in the UI. Sneak peek at how Sparkle 3 shows it:
(over the years we have received some legit requests for this metadata, mainly specialized search engines in academia, so we have added it)
Thanks Duncan,
Just a clarification for my own lack of knowledge at this point.
I’m still wrapping my head around this process and terminology.
By Style not published, you are referring to the Top right Style Tab and triangle pop up that displays the Style Names (so that naming scheme only matters to me?) but the HTML TAG and how it’s applied, still matters to SEO?
That’s correct, text style names are labels for you. HTML Tag directly becomes page code, and search engines (currently) use it as an indicator of importance, relative to the rest of the page.
Again, Thank you very much
Basically, I’ve given up on trying to tweak my site specifically for SEO. The Google Search Console is a good place to start but don’t get fixated on it - that way lies SEO madness!
The list of things I try to achieve, as others have stated, are:
Finally,
Now whether any of this makes a difference I have no idea. But for most of the organic searches I expect users to use to find my site I get Page 1 ranking on all the commonly used search engines.
The other thing that affects your site ranking is time. My sites have been around for many years, and this seems to help.
The WWW is niche marketing to millions. If you target your audience properly then they will find you!
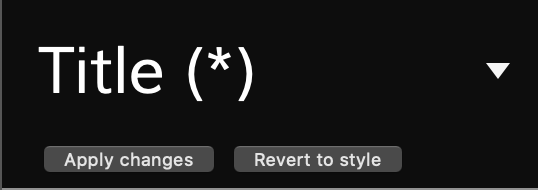
You don’t have to get round it. Take a look at the following example:
Notice that the entire text box has been set to the style named “Title”. This will be translated into your web page as an H1 tag. So, although in Sparkle it talks of styles, the html output will wrap all the text, regardless of font or style, inside an H1 tag. It looks like this in the final HTML:
<h1 class="p"><span class="f">Company</span><span class="f2"> </span><span class="f3">Name</span></h1>
The individual words have been automatically wrapped in spans that allows each word to be styled independently. You can see these styles shown as span classes in the above code. This is where the individual word styling (font, Colour etc.) gets applied, but the whole Title is wrapped in that all important H1 tag.
So, when a search engine reads the code above, it basically only sees:
<h1 Company Name </h1>
Fortunately, you don’t have to worry about this in Sparkle. Just apply the Title style to the text box which is to be designated as your H1. By changing the font or styling of individual words, you will effectively be creating those span classes. I believe that if you apply a subtitle style to a text box, that will be wrapped in an H2 tag, whilst the Heading style will create an H3 tag and so on. Any styling you apply to text WITHIN those boxes will create css styles that search engines have no interest in. The fact that the Sparkle page shows you have multiple fonts applied is just letting you know that your Title box contains css styling elements (different fonts, colours possibly font sizes etc.)
In many respects, Sparkle styles have been established to make content relevant by assuming that most pages will need a Title, some Subtitles, Headings and other styling elements to make your page more relevant to the user, and thus be given a good hearing by the search engines. The only rule you need to remember is don’t have more than one Title box per page.
Just a couple of pointers. When looking at your website, I noticed the following:
Your H1 tag is being used for your phone number. I doubt if anyone is going to be searching for your phone number (they probably don’t even know what it is) so this needs to be a normal paragraph (body style)
Meanwhile, your company name has been given a paragraph style when it would perhaps be better as an H1.
Personally, I wouldn’t use any of the style options in Sparkle for these types of elements. Better to create them as body style elements and then manually format the fonts and colours etc.
Keep the styles for their intended purpose. Find one good heading on your page that tells people what your business is about and style that with the Title. You can still apply different fonts, sizes and colours, but at least you will be wrapping your page point of focus in an H1 tag.
Seriously thank you, this is all still really out there for me.
Your input will save me many hours (hell if not years at t his point, since I built my first website.) of frustration.
How do I create it without a Style applied?
I just created a text box to replace the Company name and it defaults to previous style.
Just select the tex box and choose “body” from the style option on the right of the screen. You can then select the text within the box and style the font, colour and text size how you wish. The body style will then show an asterisk to indicate that it’s a body text element, but it contains custom text styling. When you create another body text element, it will default back to the normal body style (without the asterisk).
I’m at one of those, mixing previous information, confusion moments.
I don’t have to apply a style? It can be left with the star (*) and mixed.
And the Name of the style is irrelevant?
Which I think was what Duncan was saying.
I guess this is all down to the differences between the language of HTML and the language of Sparkle.
One of the primary objectives of the Sparkle team is allow people build a website without knowing a thing about HTML. In that respect, Sparkle meets this objective very well and even structures the underlying HTML page to make it “content-relevant” by applying essential HTML tags where they are appropriate. However, there is sometimes a need to understand a little about the HTML tags in use if you are trying to optimise a page for SEO purposes.
So, let’s start at the beginning. All text content in a web page must have some sort of tag for it to be visible on the page. The general HTML tags are headings numbered 1 - 6 (h1-h6) and a standard Paragraph tag denoted as p. In most web development applications, this tag hierarchy is maintained in the interface so users can decide which tags to apply to what text.
This hierarchy has nothing to do with Styles. Regardless of the tags used to contain the text, styles can be applied to make text larger, smaller, in different colours and in different fonts. These styling options are referred to as css styles.
In Sparkle, much of the hierarchy has been taken care of by the application. Instead, it uses a more readily understood format of “Styles” to create the different text elements on the page - I guess this came from the familiarity of word processing programs which use styles to save and re-use text formatting throughout a document. Furthermore, if a style was changed, the changes would get applied to all text elements on the page that use the same style.
These are the standard styles as seen on a Sparkle Page:
These styles get converted in the HTML output into a combination of “Tags” and CSS styles. The page HTML Looks like this:
You will notice that each piece of text is enclosed in a Tag (h1, h2, h3 and p) The classes (shown as green) are the styles used for FORMATTING the style of the text (fonts, size colour etc).
So, when you change the font or colour of text in your Sparkle project, it doesn’t change its hierarchy tags in the output HTML - it simply creates a style class that gets applied to the text. The best way to understand this in a real-world situation is an architect’s plan of a house. It will typically show symbols that represent the doors. These would be the equivalent of tags in HTML - a door is a door. However, in the specification, the architect will specify the style of the door, it’s colour, what it’s made of etc. This is the equivalent of a style class in HTML. It doesn’t matter what the specification says, the plan doesn’t have to be changed to reflect the specification - It’s still a door on the plan.
When you apply a "Style in Sparkle, two things happen. The first is that the text gets wrapped into an appropriate tag. Secondly, it applies a formatting style. You, as the website designer, may choose to change the styling by selecting the text, applying a different font or changing the font colour. When you do this an asterisk appears next to the style name to let you know that the styling options have been changed. It also gives you the option of applying the change to the built-in style, or to revert to the original default style. If you apply the changes, the asterisk will disappear and the built-in default styling will be updated to reflect your changes. This means that any other text element that uses that style will also change to reflect your changes.

You can, if you want, add a new style to the default list. If, for example you have the title style selected, you can select the “+” option to create a new style. This will result in a new Title style being created. You can then edit that style which allows you to specify its default style, its name and, crucially, the tags that it will be wrapped in.
You will see, that Sparkle will allow the use of all 6 HTML heading styles, not just the three heading styles used as defaults. If you don’t want to create custom styles, you can simply override the tag you want for individual text elements on the page in the Font panel as shown below. However, one caveat, if you select a text element with say the body style attached and then change the tag to say h3, all other elements using the body tag will also be changed to h3 - so probably best to create custom styles rather than use this option.
Hopefully, this will clarify the difference between styles and tags so you can better understand how your text elements get output to HTML and the effect it will have on your page SEO.
Yes, thank you that is very clarifying.
Follow up question:
If I understand correctly the Pre sets:
Heading, title, Body etc, Are really arbitrary and can be changed or used as desired?
So does that mean I should stick with the classifications as used by default in Sparkle, h1-h3? And the rest are truly arbitrary?
My choice?
Part of my frustration and why I reached out to ask this question:
Is Lack of knowledge on my part on frustration with the app.
I tried to use the PLUS symbol to add another Style at one point and it would not add another for me. I hit the plus and nothing happened. So I didn’t know If I was asking the app to do something it couldn’t/shouldn’t.
Or it was a bug/corruption etc at that point.
Thanks again.