@FlaminFig. On your https://www.watertonhall.com.au/ Watertown Wines website you were able to separate the hamburger icon from your horizontal and vertical menus. How were you able to accomplish that?
My hamburger icon is jammed right up close to my menu. Many thanks,
~Bill
@Woodrow Hi Bill, don’t know the method @FlaminFig used to get the distancing effect, but what I have done in the past is to use a bottom transparent border on the menu icon to give me the perceived extra distance etc. In the gif example I have used 20px transparent border etc.
Best,
Scott
@Woodrow, Both @rimram and @francbrowne have shown the way!! 
Their suggestions and francbrowne’s canvas visuals is how I performed the Sparkle hamburger magic! 
My image is svg. I think the image would expand upon dragging. But I will give it a try. Initially is used a png, but I did want it scalable. I think I’ll try @rimram Scott’s tip first.
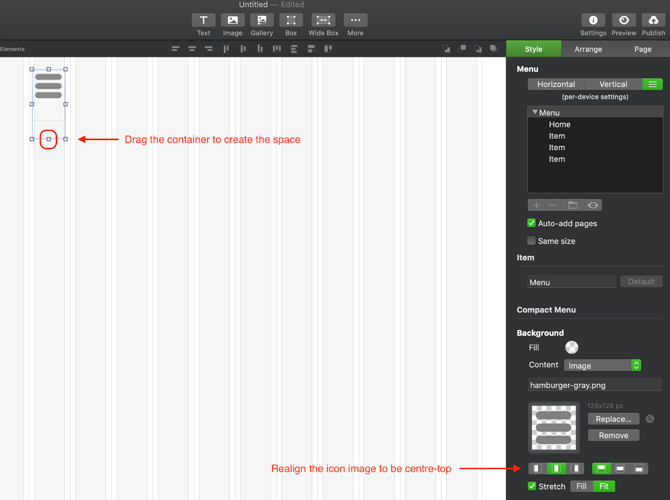
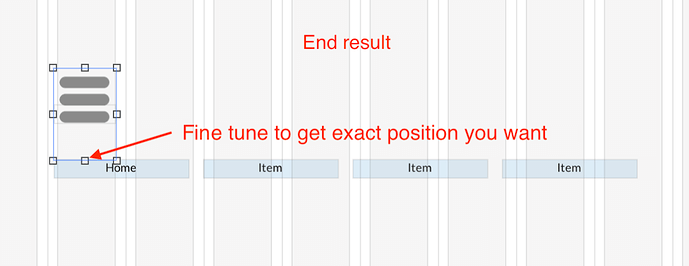
Svg doesn’t cause a problem. The svg will scale proportionately to the width of the container, but once it reaches full width it won’t get any bigger. Just be sure to align it centre-top. This will allow the container to expand downwards, leaving the image at the top of the container.
Hi Bill, both ways will work, and if you follow @francbrowne instructions you will be able to get the size and distance etc, it’s good to have a couple of options available though.
best,
Scott
Worked - Thanks everyone.
-Bill