Hello everyone! I am sooooo sorry to ask a silly question. I’m playing around with a new design for my personal blog using Sparkle and I want to move the menu more left but it won’t move beyond a certain point. Is there any way to do this so the start of the menu is flush with the site’s banner?
Thought I had found the solution by aligning the page left but it mucked up the rest of the page. So the question still remains. Is it possible to move the menu beyond the prescribed margin limits?
@jazzbird, That is a no…
The device width marked on the canvas (like in your screenshot) is the limit and only a “widebox” of the image gallery are allowed beyond it.
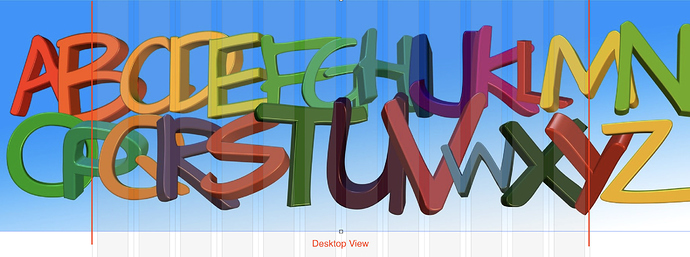
It should also be noted that your wide box banner should have its important content (such as the site name) within the width of the page - even if the rest of the background spreads outside the page design width. It should also be noted that on tablets and mobiles, anything outside the main page area will be clipped because tablets and mobiles do not have adjustable browser windows. So, your menu will only extend to the design width of the page because it is important content that needs to be accessible regardless of browser width. When using a design like this, I would create two banners - one that can be used on the desktop/laptop views, and another that can be placed as a normal image on laptop/smartphone views and then size the image to fit to the device page width. The illustrations below show what happens if you use a wide box banner on every device.
Here it can be seen that the image will fill the browser width, but as the browser screen get smaller, the bits between the red lines will be visible whilst the bits outside MAY get trimmed by the browser.
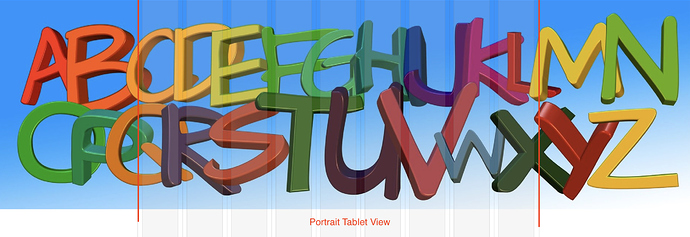
In this example (portrait tablet) ONLY the bit between the red lines will definitely be visible - the rest may get trimmed off by the browser window.
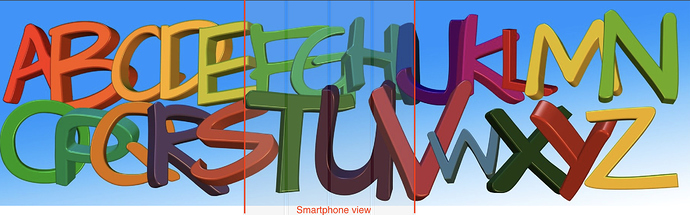
in this last example (Smartphone view) even less of the banner will definitely be seen, with everything outside the red lines being possibly cut off.
So, its really important to try and keep all essential information within the page width, even if the rest of the banner is extended beyond the page limits. Although Sparkle will, subject to correct settings, attempt to resize the banner to fit within the width of the device, there can be some inconstancies between devices
Clearly, if the menu could be extended beyond the page width, it would suffer the same fate and may not be entirely visible at smaller screen sizes
Thank you so much @FlaminFig and @francbrowne. Much appreciated. And @francbrowne, thank you for taking the time to explain the banner situation. The banner was originally made for my WP site but I might have to re-do it - was thinking of that anyway as I am no longer constrained by the template. Thank you again!