Hi there,
i want to have a Popup that only closes if the “Close-button” is pressed.
But at this time the popup closes if any item within the popup is klicked.
Is it possible to have a Popup always open?
Hi there,
i want to have a Popup that only closes if the “Close-button” is pressed.
But at this time the popup closes if any item within the popup is klicked.
Is it possible to have a Popup always open?
I reply to myself.
My goal was to have an extra navigation menu for each page.
If it could be an popup it will be on the very left (or right) side of the display. Away from the page content.
A workaround is to make a group and stick it on top of the page. But that will overlay the page content.
Do you have an example as photos, website to show us what you want to achieve?
Would be really awesome. thanks
Sure. I think about something like you see in the picture (red square).
I know the space outside the content depends on the display width.
So it isn’t really practicable.
But is it possible, that klicks on each element will not close a popup? Just a klick on the “X” should close it.
saber1, just set popup style parameters
as on attached screenshot

And with click on the X you can say close that pop up
@zbr
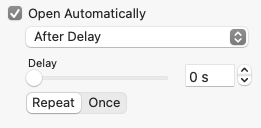
Okay, set the delay to 0s will immediatly open the popup again.
So it will look like it isn’t closed.
That will work.
But if i really want to close this popup the klick on the “X” will not work. It still open up again.
saber1, I like to use mask to hide/show something on page.
In this case it is possible to use X button to open another popup with a fill of a choice which will serve as a mask (and blend with surrounding elements). Additionally, if X button is left on this second popup it will be possible to toggle menu visibility (in this case the marking of X can be On/Off).
Also a good idea. Thx @all
If you want the element to remain after you click a link @saber1 hen you shouldn’t use the popup but grouped elements that are “sticky” to the top of the page.
Here’s a sample of some Popups at work. Yes it can be done:
https://www.sparkle-themes.com/demo/popupsample/
Press the red button.
A really nice demo! 
Hi, it is a nice demo to Show what can be achieved using pop ups.
Please could you explain how you made this?
Best regards
Lennart
Thanks for that inspiration.
I built it in a way that worked for me. 
Here’s how i did it:
It will either need a trigger (a button or something else) or set it to Open Automatically.
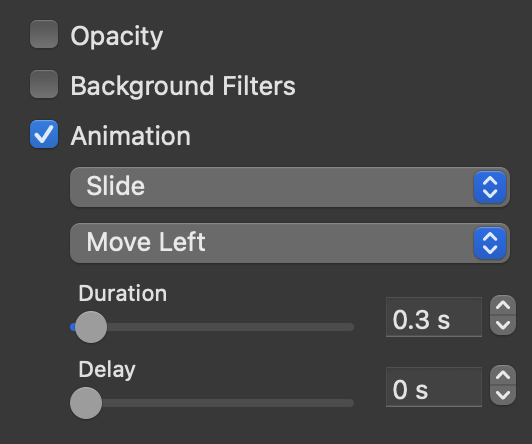
Animation applied to Popup:

Hi Chris, thanks a lot. I meant the rollover that the buttons are showing, not the Pop up
@Fehmarnufaktur
Automatic open to all three.
But the delay must be different.
For example, 0,3 s, 0,6 s, 0,9 s