Thank you for the example.
I have one question. How do you fix the fields so that they always stay in the same position? And what did you use for that? A button?
Thank you very much for the help.

I did not create the sample. But i know these are also popups.
As i described:
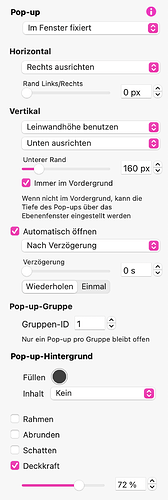
- fixed in window
- Align it right > 0 px
- Canvas hight
- Align bottom
- Always in foreground
- Auto open > 0 s
- Repeat
- Give each popup a separate group
Sorry, do you have a screenshot? I have everything in German and my attempts were not successful.
Ich habe ebenfalls alles in deutsch. 
Wenn ich heute Abend zu Hause bin, bekommst Du welche.
 vielen vielen Dank.
vielen vielen Dank.
So, hier die Screenshots.
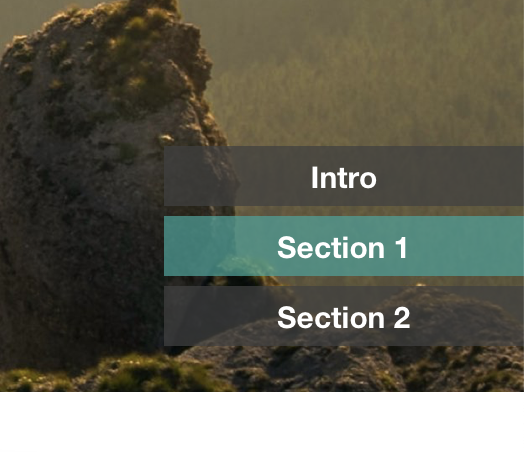
Ich finde es mit horizontalem Text besser:

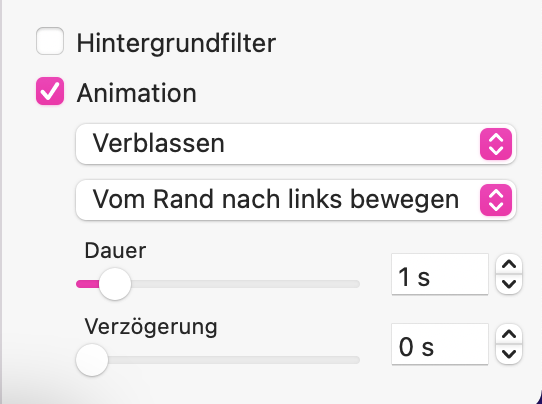
Settings:

Das sind die Einstellungen für eines der Popups.
Um weitere anzuordnen, den Abstand vom unteren Rand (Pixel) verändern (vertikale Ausrichtung).
Und wenn sie alle mit einem Effekt ins Bild fahren sollen, beim ersten Popup die Verzögerung auf 0 s stellen. Bei jedem weiteren Popup dann entsprechend eine Verzögerung einstellen. Beispielsweise jeweils 0,2 s später.
erstmals vielen Dank.
Aber wie bekomme ich es hin, dass wie das Beispiel der mittlere Button gedrückt, ein Popup geöffnet wird?
Vielen Dank für deine Hilfe.
Das steht in der Anleitung und ist Basic, schaue zuerst dirt nach.
Schön dass du als Profi alles verstehst. Tut mir Leid dass ich keiner bin und ich in der Anleitung leider meine Frage nicht erklärt finde.
Aber trotzdem danke für deine Hilfe.
Das sollte einfach sein -auch für einen “Nichtprofi” ;O)
Setze einfach ein neues Element in dein popup, z.b. einen Text oder einfach ein transparentes Viereck und definieren rechts im Menu, was beim Klicken passieren soll: “Öffne Popup”.
Falls die Begriffe nicht hundert pro stimmen, sorry.- ich benutze die englische Version…
Sorry aber ich habe einen Riesen Knopf in der Leitung.
In dem Beispiel “Press This Button” was ist das für ein Feld?
Wenn man da klickt, geht das Popup auf. Aber eben was ist dieses rote Feld?
Ich sehe den Wald vor lauter Bäume nicht 
Das rote “Feld” ist ein Popup.
In diesem Popup wird eine transparente Schaltfläche sein, die beim Klick ein weiteres Popup (das große) öffnet.
EDIT:
Möglich ist es auch, ein weiteres transparentes Popup über dem roten Popup zulegen. Dann schließt sich das rote Popup nach dem Klick nicht.
Wenn es so gemacht wird, muss allerdings die transparente Schaltfläche in dem transparenten Popup und nicht in dem roten Popup liegen. 
Ich bin kein Profi und verstehe auch nicht alles, aber die Dokumentation hilft sehr wenn man diese liest.
Ihr ist deine Lösung: https://sparkleapp.com/docs/popups.html
Danke euch allen, jetzt hat es geklappt. Manchmal verrennt man sich und findet den Ausweg nicht 
@MiWe @saber1 @Nubia @Vogeltom
He guys, i would really appreciate if you could keep the chat in English (as it already started with it)
Your conversation exchange in German could contain information that may be relevant for others
who are following this topic.
Please i hope you not get offended by my remark,
and thanks for your understanding.
Regards
Charles
Hi,
No I am not offended and the node is taken 
Then we shall put a rule in this forum for other languages here too, the main language is English.
Agree completely! Sorry for that! ;o)
No problem.
Was only a concession for Nubia.
My Bad, I probably should not have included this feature in my post as it is not relevant to the original question. And apologies for the delayed response.
This is actually something I am playing with using ‘unorthodox’ methods, and so far, it will work on simple pages but will cause problems with other animation features (anything that moves or changes its state) once a page gains more content or complexity.
This could cause the false impression that there is something wrong with Sparkle when in actual fact it’s the unorthodox implementation I have attempted that is the problem.
For this reason I’m not going do a reveal until I can guarantee it works in 100% of use/test cases.
Chris