It’s quite common on these types of websites to try and replicate a visit to the actual museum. That isn’t really the purpose of a website. The primary aim should be to encourage people to VISIT the museum, rather than to tell the whole story online. Of course, there are situations where an online reference source could benefit a community - particularly for students of local history etc. However, this can be incorporated as a sub-site to the main site, which can be reached by a simple link in the main website. People who would use that facility would, most likely, be using a laptop or desktop device.
So the main website should be a MARKETING TOOL to help get people through the door, or to make donations to the work the museum does. In many respects, it’s worth looking at how the bigger and better known museums promote themselves online. Take THIS ONE as a perfect example of what I mean. This is a major museum in London, but the whole home page sells the concept of a visit to museum and calls for donations, rather than try to explain everything that’s in the museum. This is the page that is most likely to be seen on a Mobile device, so it has to work hard to attract visitors. In fact, if you check the example site, reduce your browser width to see the mobile variant. It doesn’t lose its impact and still encourages that important visit with as few words as possible. Also note the menu on the mobile version - its relevant to the purpose of the site.
You will also notice that there is a rather large footer in the home page that can take site visitors to other, less impactful areas of the site if that is what they wish to do. These areas of the website can be designed for the more serious researches among the museum’s audience and do not necessarily have to be so concerned about content quantity - if people want to go to those areas of the site, they will often have a reason for doing so and will be happy to get the information they’re looking for regardless of the device they are using. However, even those areas of the website do not have to be too wordy. Pictures paint a thousand words, and the example site embraces this idea very well.
So, the general advice is use the home page (landing page) to create impact and encourage visits. Keep all the other content in other sections of the website that can be easily accessed if users so wish through an easy navigation structure.
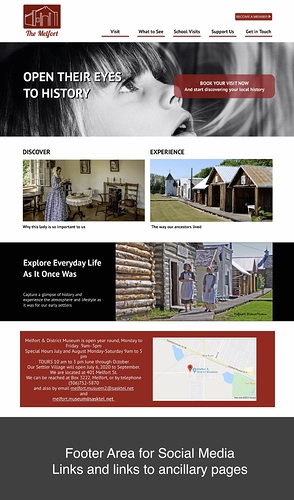
Here is an example of the general idea.
Of course, the page can be much longer and contain more elements, but you get the general idea. Don’t be afraid of making a long home page in this style. Remember, mobile users are well used to swiping their screen - in fact many prefer to swipe down one long screen than to use navigation links - so have it in mind. Design and layout are obviously a subjective matter, so you would do your own thing in that area, but it is essential to have a header that grabs attention. A picture of a red-brick building may not cut it in todays world, so be imaginative.