Hi,
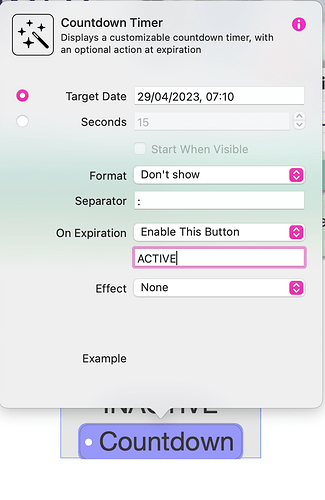
I’m trying to make a button which fades in, then becomes active to point to an external link when a hidden timer in the button text expires. See example picture. The button text would change in the process (e.g. inactive/active in my picture).
I can do this without any issue, but if I add any one-time animation to the button (to fade in place, for example), I find that the whole button object becomes invisible once the timer expires. This is the case in the preview, in Safari and Chrome, and when the site is live (PHP 8.1). Reloading the page doesn’t help…if I’m watching the page when the timer expires, the whole button disappears. If I load the page after the timer has expired, I don’t see the button. This is not resolved by applying the transitions to the button before creating the countdown in the button text.
I’ve also found that if I place a (‘Don’t show’) countdown in an otherwise empty text box (e.g. set to replace text, and link to external site) then later apply formatting to the textbox, the same happens: the replacement text is no longer displayed once the timer expires. (I think I resolved this by applying any formatting and animations, THEN creating the countdown object).
Sparkle, macOS and browsers all up to date. The behaviour is reproducible over different pages with newly created buttons or text boxes.
Is this a known bug? Any suggestions welcome. Thanks for your help.
JP