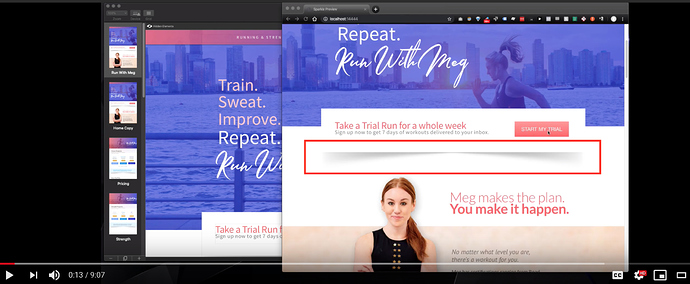
I needed a call-to-action button that stayed on the top of the page, BUT was initially hidden.
WebRoyal, thanks so much for sharing your knowledge on a video. 
This is so helpful.
Thanks for the link, It answer my question.
@WebRoyal
Great! Perfect.
Thank you for taking the time to create this video. 
Videos are a great way to show and explain complex workflows.
I’m sure many will find your video very helpful and appreciate it.
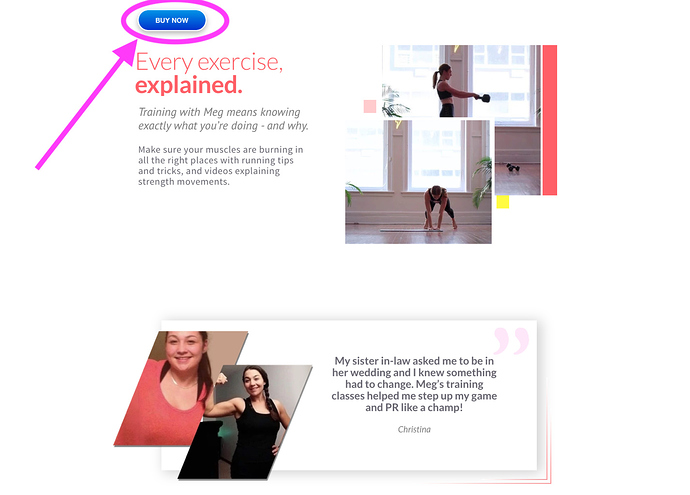
Hello @WebRoyal, would you be kind enough to make a short video on how to achieve the corner shadow on the box as seen on the attached?
Really like the two website you did on the video!
Many thanks.
Ah! Much easier than you imagine, @o4n - it’s simply an image I found online.
Here is the link: https://www.stpkaty.org/mt-content/uploads/2019/05/imageshadow2.png
Just drag it onto your canvas!
That was easy … Thanks so much.