First of all - Sparkle is top notch amazing! I love it. The only thing I would realllllllly love to see added is some sort of visual site map tool similar to what Muse had but even better. Maybe the ability to use it as a sort of mind map / asset holding area? I hope I explained that well. When I can see the hierarchy of may site it just makes me feel so in control. I mean a horizontal traditional sitemap. Anyway thanks for listening - have fun making stuff in this super killer program!
Thanks for the feedback @warwell, just to clarify, do you mean a tool in Sparkle or something to be published along with the site?
or this one was possible as well:
At the bottom (or on the left side) there had been Master-Pages and on top a kind of graphic-mind-map, the visible site structure. I assume, ths is what the OP thinks of.
Kind Regards,
Uwe
The page tree is an incorrect representation of how the web works though. There is no such hierarchy. Similar to another post where someone was mentioned “sub pages” or “child pages”. It is convenient to represent that way, but there’s nothing restricting the right most page from being peer of another somewhere else in the tree. Then what?
That’s it Uwe! Thank you so much for posting that.
The URL structure was dictated by the Muse site map, for example: my website/About/Team/WarwellBio/ where Warwell bio is child page of Team, which is a child page of About. But I see what you are saying (I think); If I FTP into my site I won’t see a hierarchal structure like that unless I set up a folder for each page and used an index.html in each. Oh geez then every sub page would need folders…lol. uh…
Wouldn’t that index.html file show when the containing folder URL is called? Without postfixing the index.html? IDK, its been a long time since Ive started from absolute scratch…I always hated it! Which is why I looooove SPARKLE!!! YAY!!!
I was thinking of a tool within Sparkle, but you’ve sort of melllllted my MIND and made me realize the information architecture schema is vastly different than actual file/folder structures and what not.So I see how it’d be a kerfuffling experience.
I just always liked that feature in Muse; it made me feel really “in control” of my site. And I love Mindmapping softwares anyway and so to have a mind mappy site map would just be cool. But it’s really quite a half thought out idea - eek!
The tree view does help to organize stuff visually, but I understand Sparkle is designed to be the end tool of the spectrum, not one of the early ones (for idea, mind mapping and whatnot). That tool would be awesome with a macro view of the website and a mini preview of the page
Yeah I guess visually it would look great but as Duncan mentioned it isn’t what we see on the server. I go about creating the tree-structure of a website in the initial stages to give the client the visual but beyond that I’m AOK with how Sparkle shows the website structure in the left-hand panel.
If anything I would love to see a “Design Settings Page” where we can set all the components of a project (font style (desktop, mobile), brand colour, buttons (and their interactive states), patterns, etc…) and whatever changes I make here is updated universally across the whole website.
Something like that could be integrated into the existing Sparkle Settings popup, and presented similar to the introduced Summary! ![]()
I came across this article about clean URLs and yah, the way I was thinking it had to be is the way that it is. Just general basic server structure I suppose…
https://sparkleapp.com/docs/how-to-create-clean-navigation-urls.html
Anyway - I will proudly rock my .html file name status. We crazy ova’ heea’. Cuz I will not work all that into my workflow unless a client is threatening to lick my ice cream cone. Which would gross me out. And I love ice cream, so wow. Rude.
I think there is some confusion here, however.
It is one thing how pages work on the server and one thing how these pages are organized within the project that resides in our brains.
Duncan is right when he talks about pages not working that way (even if there is a root that manages the elements from top to bottom)… The problem, however, is that we humans don’t think like servers; we need to group elements into categories.
The system that Adobe Muse used, but almost all other software before their absurd demise, provided, precisely, that you could organize pages by thinking of a tree where, mentally, one page came before another. Also in this visual tree it was possible to create folders within which to put other pages to create groups. It goes without saying, then, that the whole thing served to build an idea of organization that helped the Web site creator keep “everything under control” as my friend @Warwell argues.
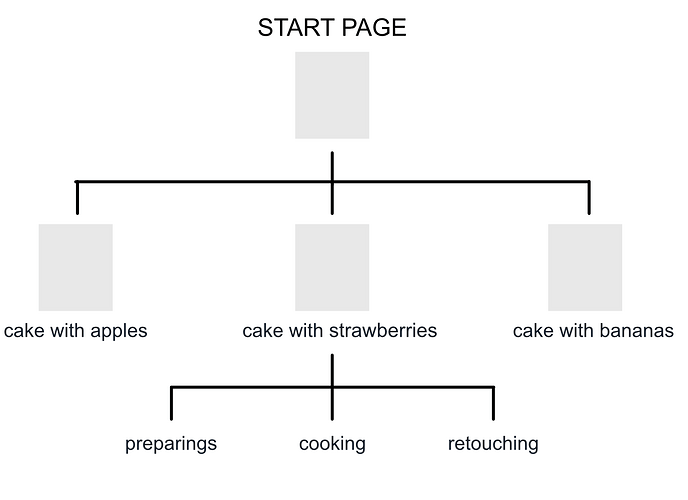
If, for example, we wanted to make a site for making cream cakes, we would have a front page that would mentally represent the beginning of the site, a series of pages that would relate to the various recipes, and “subpages” that would relate to each of those recipes.
The structure would allow for something like this:
Of course, as I have represented it is just a structure we have in our heads, but it is the way I envision the example site. The whole issue is here. If Sparkle could do what the others eventually did as well in order of page organization it would be something outstanding.
Let me make a point without obviously offending anyone: those who say that such a visual map makes no sense are because they only build landing pages or sites with very few pages. When you work with small sites there is no need to have a visual map because you find everything on the left in the Sparkle nterface. 20 pages are perfectly viewable in Sparkle’s interface if you have a large enough monitor and remove the preview. Try to make a site with more than 50 pages and see how you will wish every day for a visual map like the one in Adobe Muse …
In conclusion, I too think Sparkle is a great program, but I think it is software for many but not for everyone. Those who make web portals or news sites find themselves penalized by the lack of good page management. I am always pleased when someone occasionally asks for this integration because I think it is a lack that is no small thing.
However, let us wait confidently. I am sure we will get it sooner or later!
Although a convincing take on it @MultimediaMan, for me the tree-structure of a website is created way before I start laying it out and designing it. Although I hear you, I see the tree-structure more for the client so they know what they are getting.
I always have a non-publishing page which I call my Website Style Gide and at times I’ll keep the tree-structure of the website there to reference it if the site is a big one!
I would rather love to see a Website Styleguide where I can set all the website’s elements (font, branding colours, buttons, etc, etc…) up in the one place! ![]()
My dear friend, I think optimization of work also goes through not having to look on two different douments every time.
Sure, you can create the structure of a site graphically as I did in the example through the use of Affinity Designer and take notes on there, with references of all the pages but it is not the same thing.
Don’t tell me you would remember everything by memory?
I still think that software that creates Web sites should have different page management, as it was with Adobe Muse.
No not offended… Just having a great discussion! ![]()
I used Muse for about 3 years until Adobe lorded it over us!
In those days the sitemap was helpful but as mentioned, I created it with the client way before designing a website. Adobe was partly built on InDesign which also had a page sitemap and page templates.
From what I have noticed, website design platforms are going more and more away from tree-structure sitemaps like what Adobe Muse presented.
No problem, comparison is always helpful to everyone.
Maybe they are moving away from visual structure because a lot of the software that is out there goes to automating the creation of pages and their elements. In the “don’t get me thinking” series…
However I repeat, I think that people who make web portals or news sites with hundreds of pages cannot handle it with what Sparkle offers. I think that’s its biggest limitation, but in any case I don’t think there are a lot of people in here making news portals with Sparkle. This convinces the creators of Sparkle to focus on something else, as they should. After all, if most of the web designers in here only make “landing pages” or similar, there is no interest in going down a road that is only traveled by a few people.
I hear what you are saying…
I think for me on average I create 9-25 page websites… sometimes the occasional 35 odd page site.
Like you mentioned probably the 60-150+ page websites might get unruly, but for me that is not my niche.
Maybe it’d make sense, for a huge site, to manually create a few “silo folders” on the server (mysite.com/siloFolderOne/[sparkleFile01].html), and then create a Sparkle file for each of those mega sections/silos. It would be a pain the butt to update header/footer/menu things but, you’d just do all the changes on one file and then copy & paste into the other silo pages I imagine for the repeating elements…or shoot php include a header.html via CodeSnippet…hmm…Anybody using PHP includes to chop up their sites?
Scrolling capture of Sections/Pages panel
A simple “Site Map” like graphic can be shown
See example on Menu at o-t-g.com/How to