
Hi fellow sparklers,
I’ m struggling with a positioning problem of a heading that is surrounded by a box.
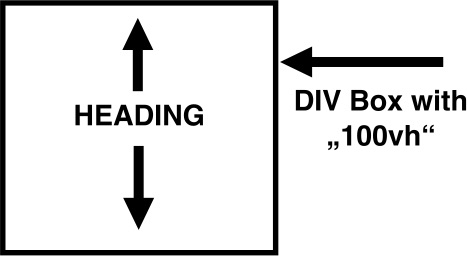
The box is set to 100vh height, so it always stretches to the browser height.
I’ made a small graphic to explain further.
I want an object that is located in this box to be vertically centered.
I have tried several CSS styling concepts, but none of them worked due to the structure sparkle generates DIV objects.
Is there anybody with a tip for me?