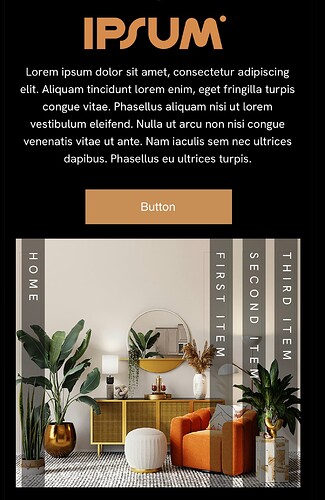
The link below is to a short tutorial and example of an animated slider suitable for eye-catching headers. The slider is semi-automated as it will automatically skip through each slide at pre-determined intervals. It will then end on the first slide which contains clickable links to display other slides in the set. Here is what it looks like:
To see it in action and to see how easy it is to create, CLICK HERE.
Happy designing!