Being able to control Animations On Scroll individually per device would be awesome.
The only way to do that, like for other things you need to differentiate per device, is to duplicate the element, use the “show on this device” option to hide the different elements selectively, then apply the settings you want to each.
Can you describe in what way a different per-device setup of animations is desirable for you?
Thanks.

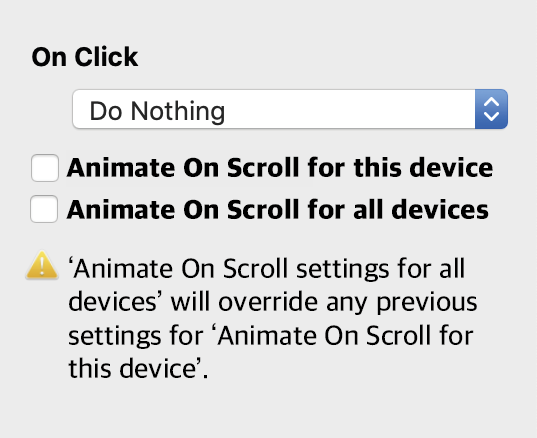
Suggested implementation (#1) for the UI.
Thanks, but what I was asking about was what’s your use case.
Sorry, I’m not sure if I understand your last question, but I’m playing with this design right now:
https://pranacreative.com/duncan/folio-1.html.
(images are added with the Image Gallery option)
On the home page the images are added with the Image option
The animations for desktop and tablet are to my liking but I was thinking it would be great to be able change the timing and direction on mobile to suit the mobile experience without using show/hide.
Please feel free to remove the link if it is inappropriate.
Ok I understand now, thanks.
I came across the same situation today, it would be mighty useful to have per device settings for animations.
 You can see you have the design-bug!
You can see you have the design-bug!