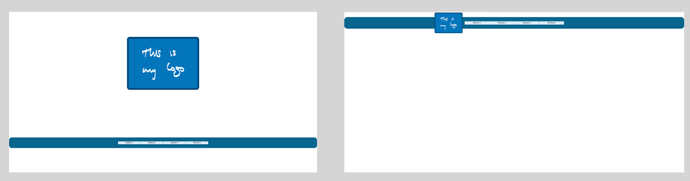
I’m starting to use Sparkle (v 3.0.1). I’d like to create my landing page sort of like the image on the left, but, as people scroll down, big logo should go away and the small one should appear over the sticky header as it hits the top of the page, as you can see on the right.
However, I’ve been unable to make the small logo to both appear and stick as desired. Things I’ve tried:
- Group it all together, set it to stick to top and apply individual animation (opacity) just to the small logo. Animation is not used. (Group documentation says animations can be applied as a whole, not explicitly denying animation element by element.)
- Group the logo with something else (button, square…), set both groups to stick, and apply the animation (opacity) to the group. Animation is not used.
I suspect animations while scrolling don’t work with sticky headers at all as of 3.0.1, but there’s nothing about it in documentation – nor in Animation, nor in Groups, nor in How to stick a menu to the top of the page.