Like I asked for in June 2022 here: Menu with an active state to let users know, where they watch I ask again for better button behaviour so that when the button has reached its target means lead to its target, no matter if the target is another - following page or a target (anchorpoint) on the same page scrolled to - that would be really nice.
I got asked for examples then – well:imkerei hettel and following: unsere hobby-imkerei
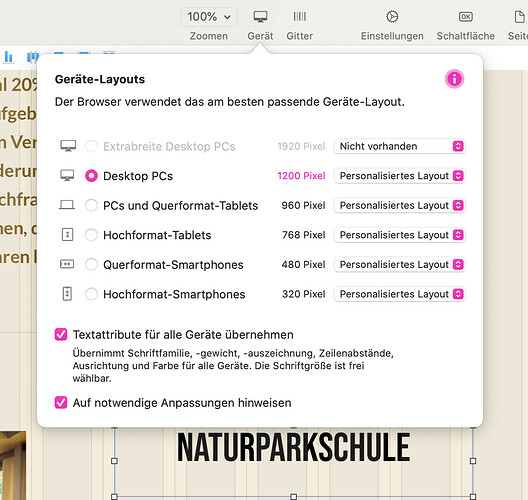
This site is still done in muse and right now I recreate it in sparkle, so my question is quite actual ![]() )
)
Also: uweroeder.de (still done in muse and waiting to be completely new created in sparkle)
and: https://spiritual-soul-art.com (here I must do it manually-it is on my timeline)
and: maria-königin-der-engel-muggensturm
where I did it manually.
The same request then is of course with the socalled accordeon – layoutblocks in sparkle where the ±sign (or whatever sign) might be changing to an x-sign (or anything else).
On sparkles own website they used a workaround by using doublesided arrow-signs facing up and down:
How it should be in my opinion: Sachverständiger für Natursteinarbeiten
I wish a happy and healthy new year to all of you out there and keep on working - success to all of you as well with my Kindest Regards,
Uwe